手機版網頁設計怎麼做?來看看百大品牌公司的RWD響應式網站案例
最近幾年,隨著行動裝置(智慧型手機、平板)的普及,以及行動上網服務的使用率越來越高,傳統網頁的標準已經無法符合這些裝置的需求來呈現,所以出現了「手機版網站」。這時候的手機版網站有別於傳統的電腦版網站,是一種因應手機裝置尺寸而開發的網頁版本,並且簡化了許多介面設計和瀏覽操作。這種電腦版網站和手機版網站同時存在,但網頁網址完全不同網站又稱為「AWD網站」。
然而,AWD網站並不符合許多形象網站的開發效益,後來才會有RWD響應式網站的出現。RWD(Responsive Web Design)可稱為自適應網頁設計、響應式網頁設計等等,是一種可以讓網頁的內容可以隨著不同的裝置的寬度來調整畫面呈現的技術,讓使用者可以不需要透過縮放的方式來瀏覽網頁,然而同一個網站適用於各種裝置,自然不需要針對不同版本設計不同視覺效果。其中,電腦的網頁設計採用橫式排版,手機採用直式排版,所以RWD網站又分成電腦版網頁和手機版網頁。
凱士網頁設計這次挑選了幾個百大品牌企業網站,帶著大家瀏覽大公司的手機版網站,了解現在RWD網站設計的趨勢與樣貌,以及各家品牌企業對於網站第一眼的主視覺又是如何進行RWD網頁設計、在手機電腦等不同裝置進行最適切的呈現。網站主視覺是所有的人進入網站的第一個感覺,然而網站設計不是平面設計,傳統平面設計的模式無法適切運用於變化多端的網站設計上。深入觀察你會發現,為了適應不同裝置尺寸的螢幕,網站主視覺正朝向越來越簡化的方向前進,唯有簡而有力的主視覺設計,才能適應未來多變化的RWD網站架構。
以下分享10個百大品牌RWD網站,讓我們來看看大公司如何設計官網首頁的響應式網頁。
目錄
Gillette吉列,電腦版和手機版網頁的畫面都呈現一致的風格
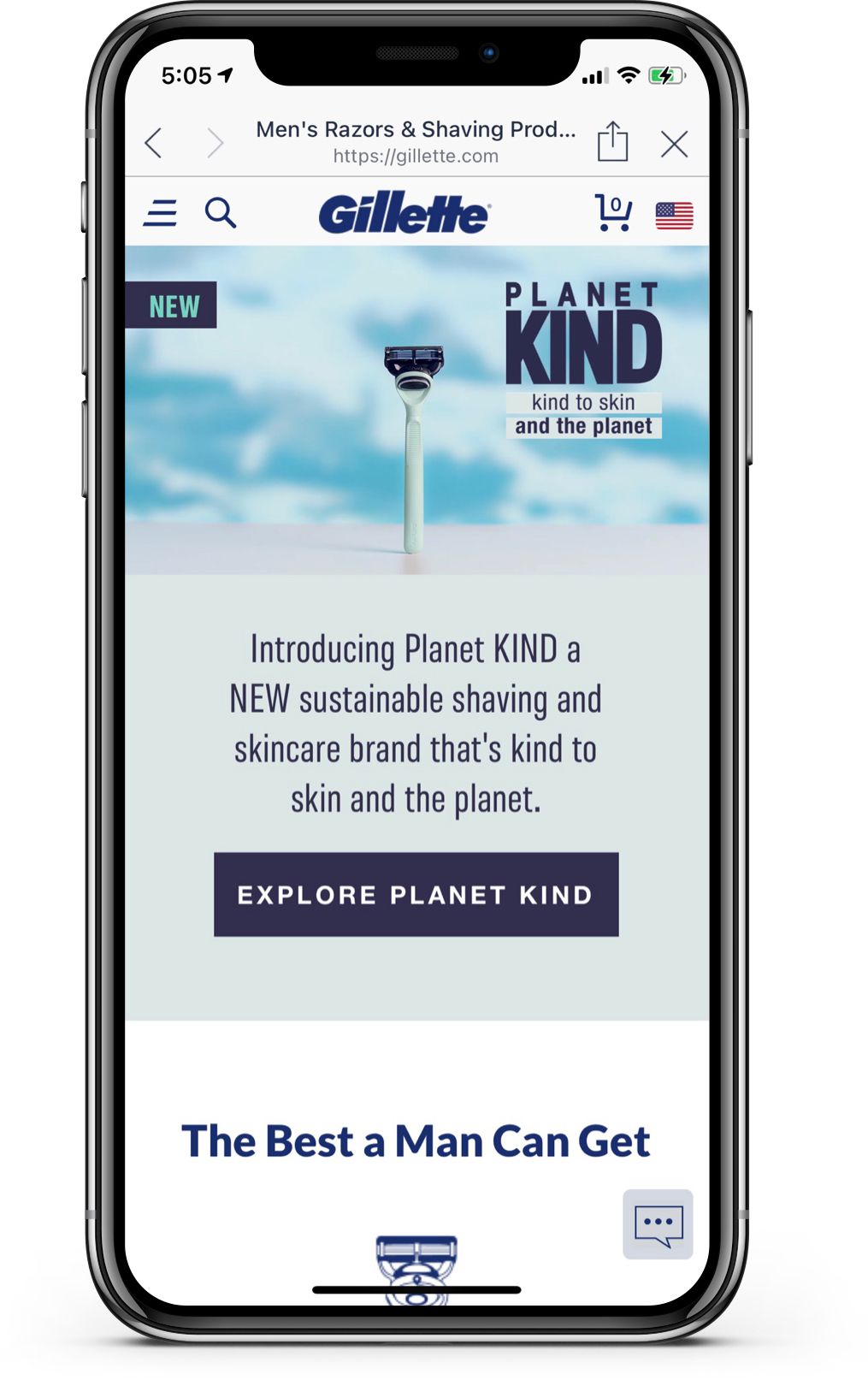
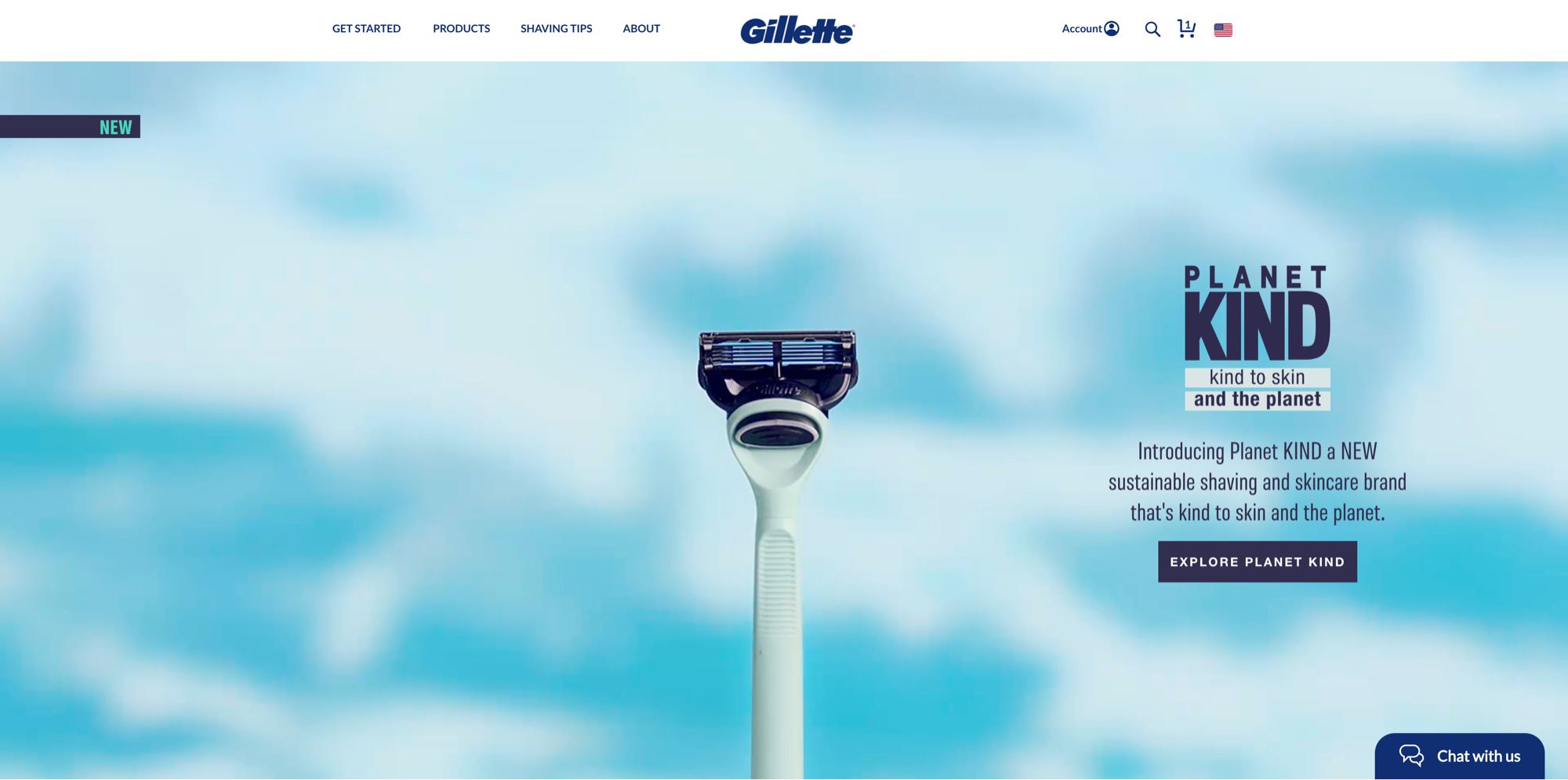
Gillette吉列做為國際知名刮鬍刀品牌,在首頁設計上十分重視電腦版和手機版維持一致的視覺面貌,讓消費者來回切換不同的RWD版本網頁,毫無違合感。即便是主選單上電腦版與手機版有著不同的呈現模式,其企業色與背景色均能採用一致性的原則進行設計調適。
資料來源:Gillette 吉列官網
|
Gillette RWD手機版網頁
|
Gillette 電腦版網頁
|
Dyson戴森,主視覺改以文字做為訊息傳達的主要方式
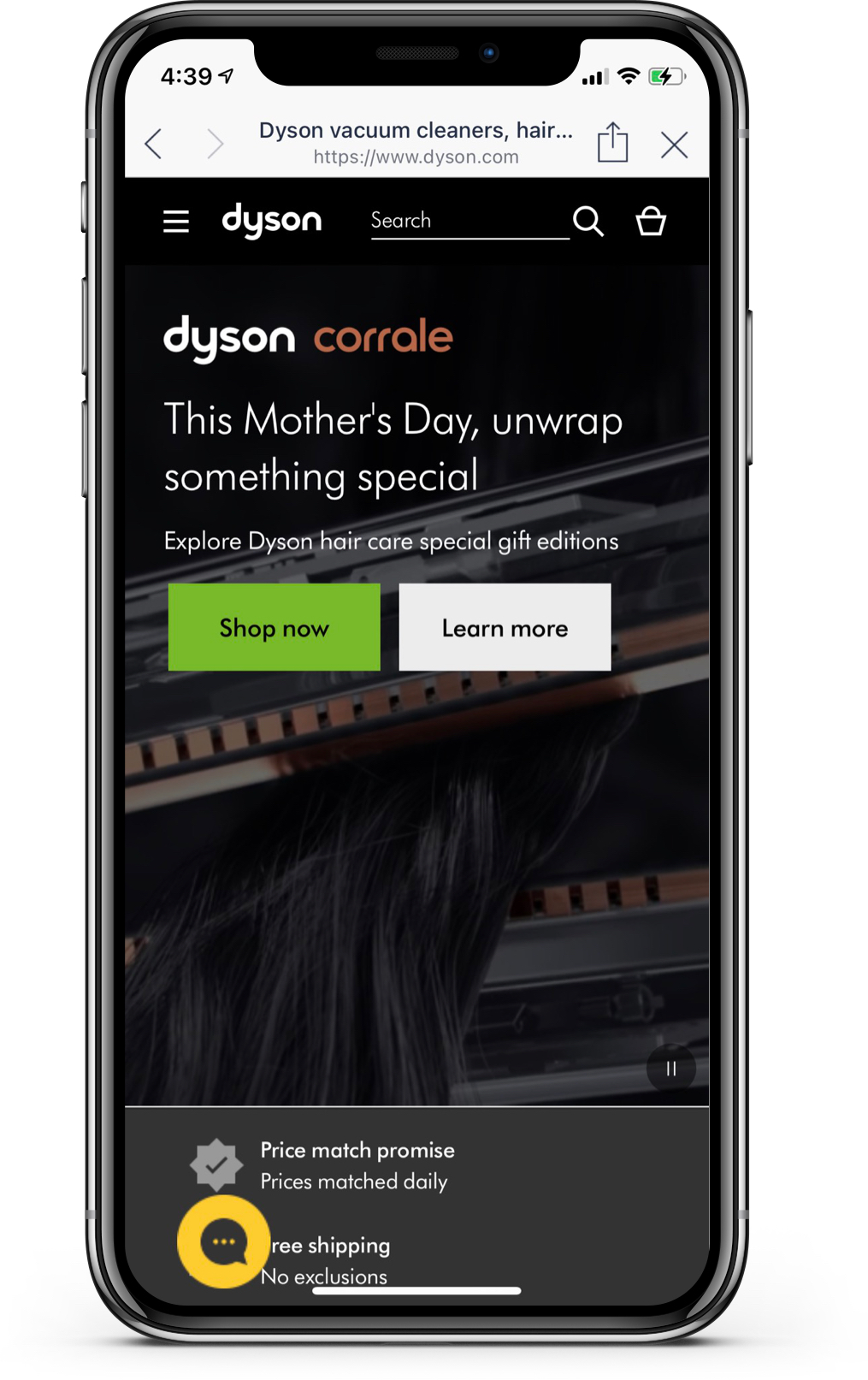
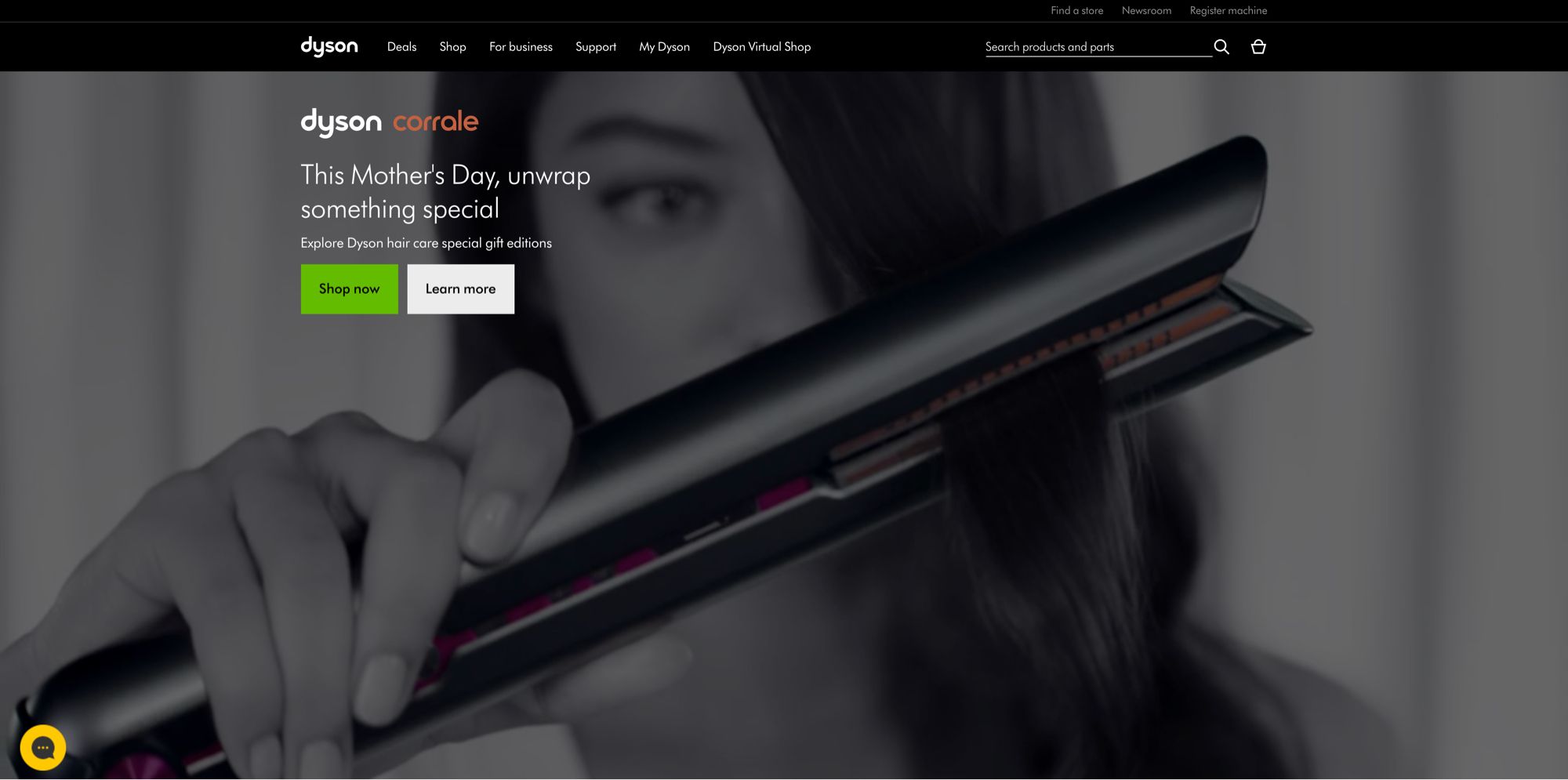
前幾年流行在官網首頁進行圖片輪播的方式,近期開始有網站捨棄圖片輪播,改以文字的方式做為主視覺上的訊息傳達手法。當然,單純只用文字呈現,在主視覺上不免過於單調,因此,Dyson採用背景影片壓在文字背後,讓畫面產生低調奢華的質感。手機版也採用了跟電腦版一樣的影片Slider,閱讀的情境感也能提升。
資料來源:Dyson 官網
|
Dyson RWD手機版網頁
|
Dyson 電腦版網頁
|
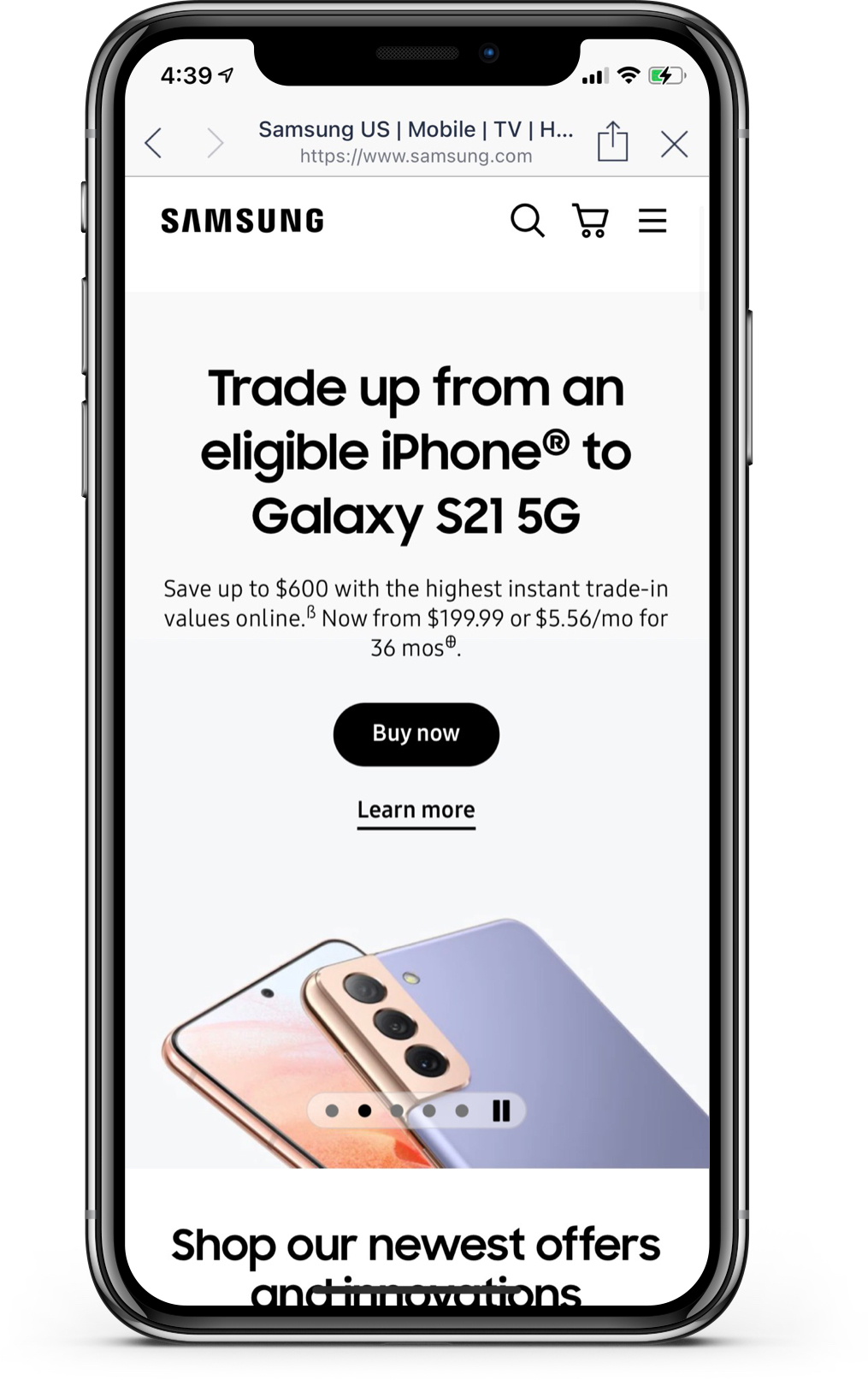
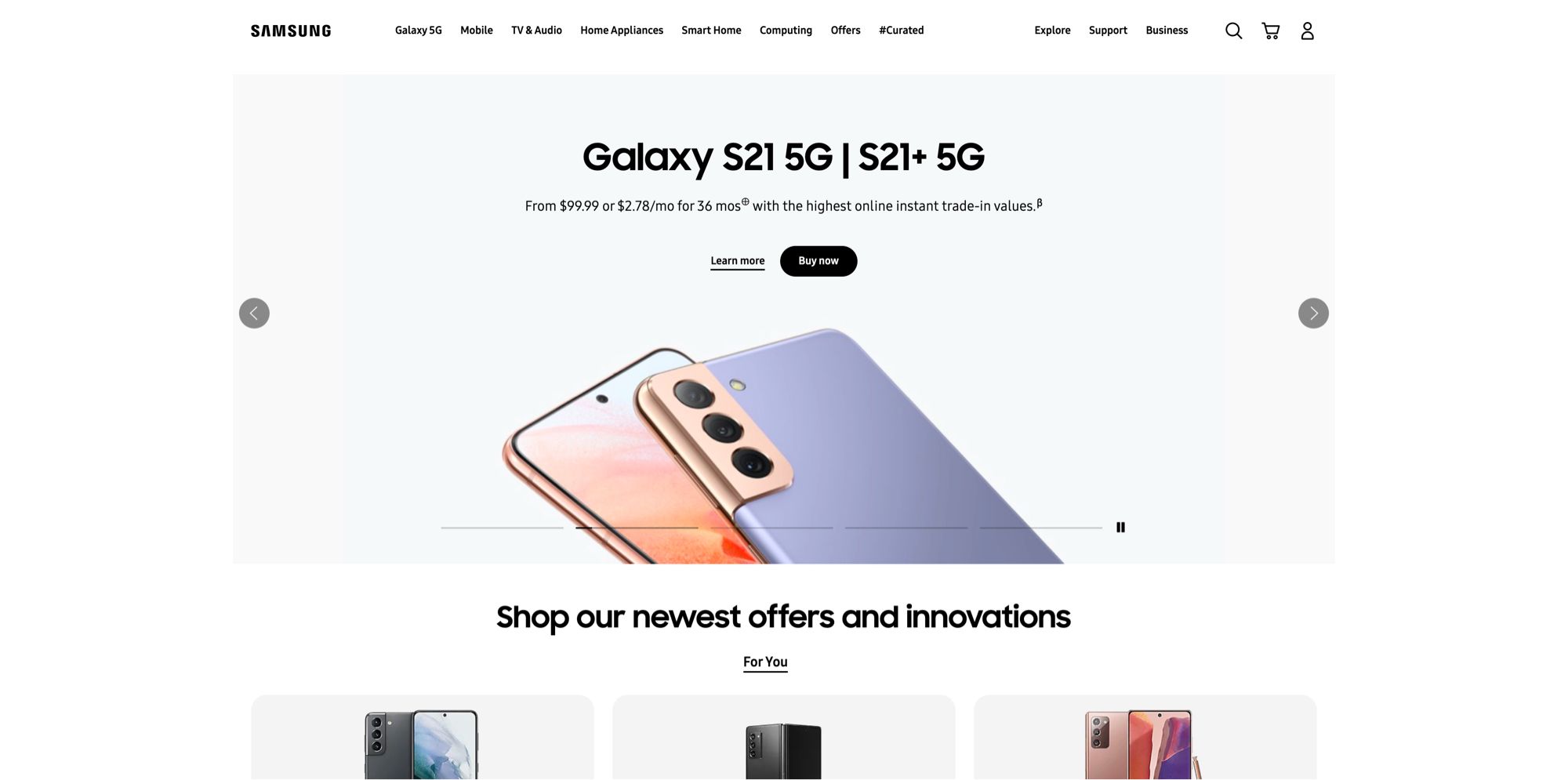
SAMSUNG,電腦版和手機版網頁分別載入直式和橫式的情境圖
SAMSUNG是3C領域代表性品牌,網站的主視覺情境圖主要用來主推新產品,從原始碼中可以發現,由於電腦版的情境圖為橫式圖像、手機版情境圖是直式圖像,因此SAMSUNG直接針對手機版和電腦版個別載入不同的圖片尺寸,用以在各種尺寸的RWD網站中得到最佳呈現。另外,電腦版使用卡片式區塊的設計方式,於手機版上也能輕鬆呈現不突兀。
資料來源:SAMSUNG 官網
|
SAMSUNG RWD手機版網頁
|
SAMSUNG 電腦版網頁
|
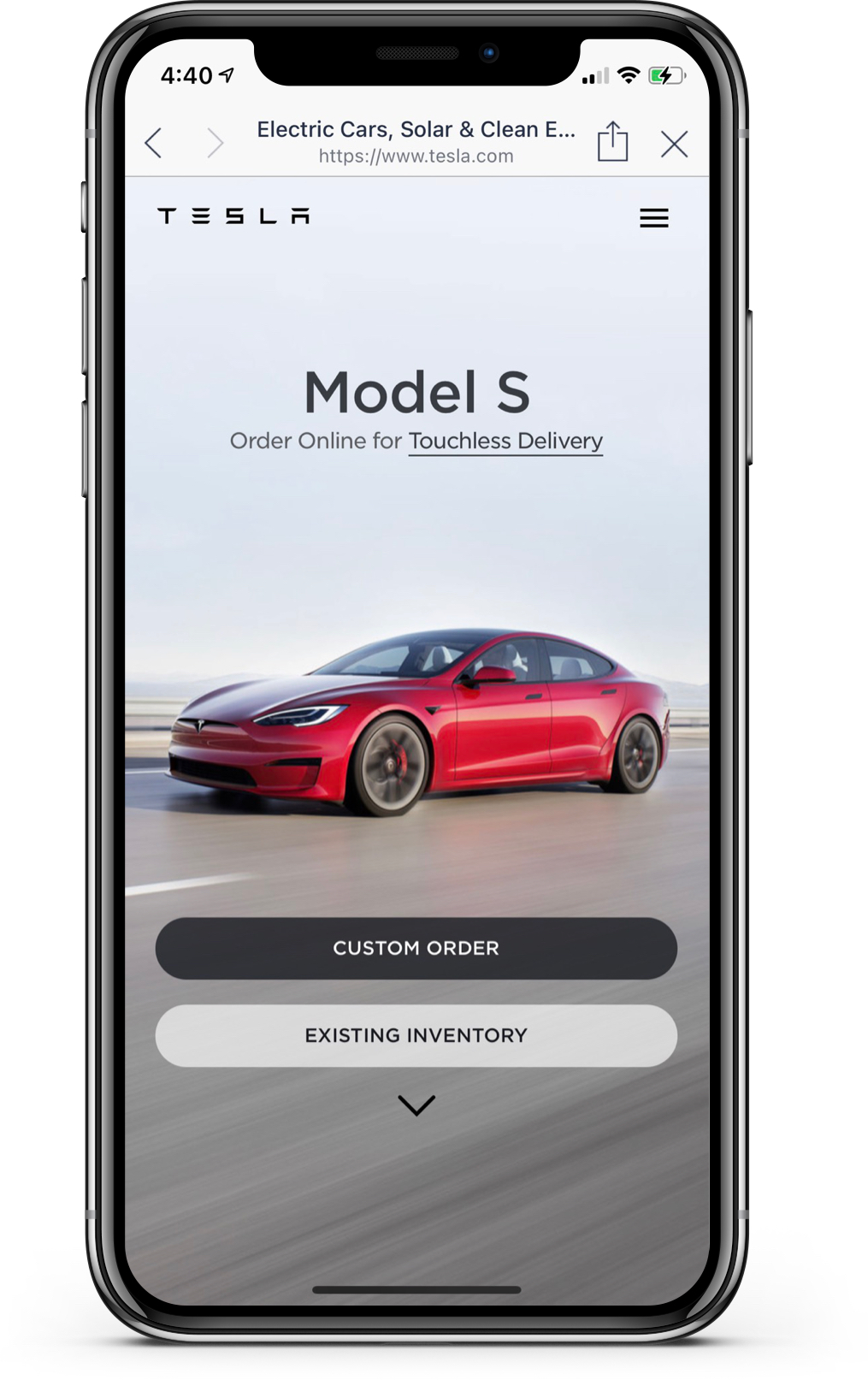
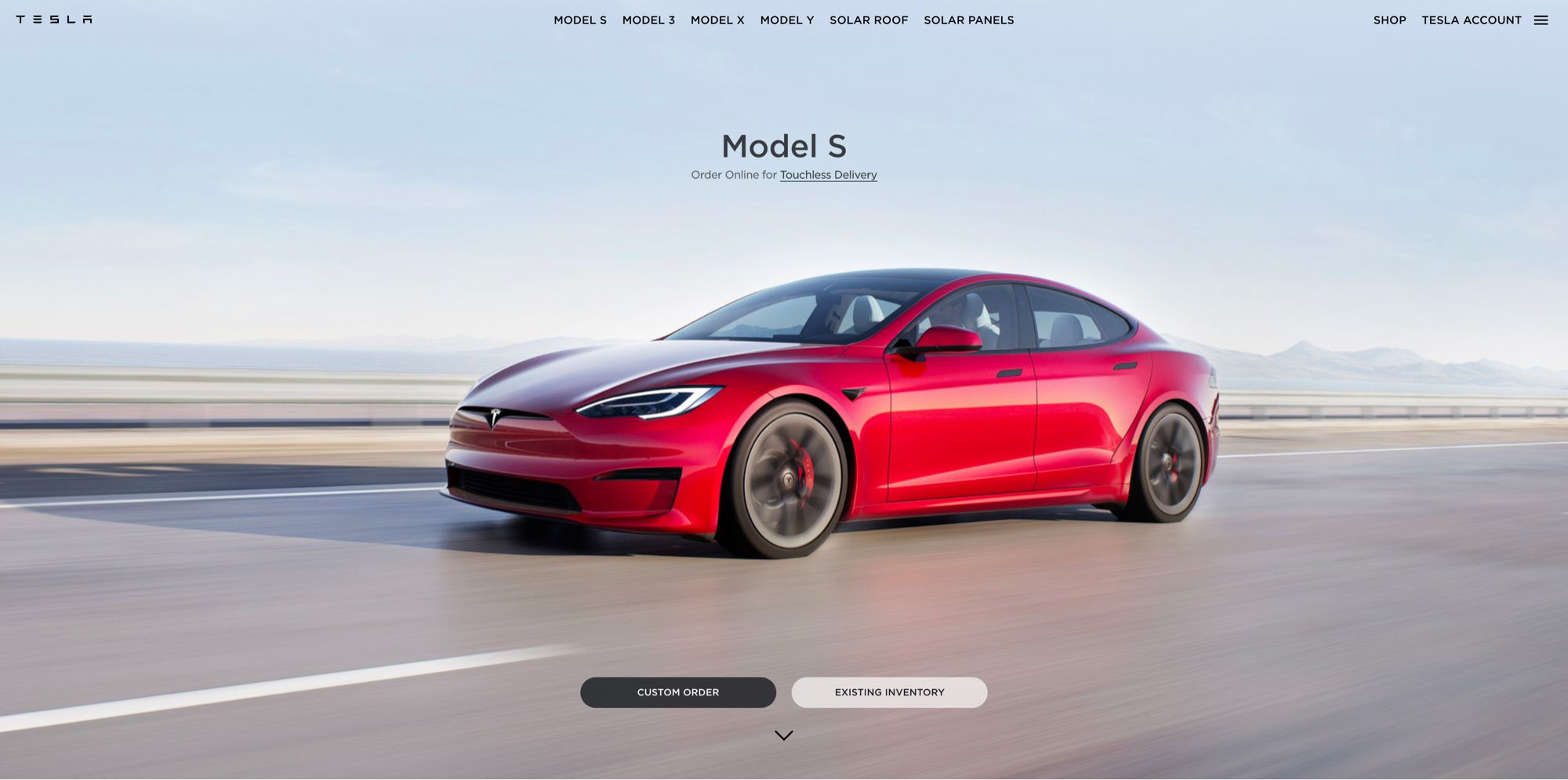
TESLA,力求主視覺設計可兼納各種RWD響應式網頁瀏覽裝置
近幾年RWD網頁設計的流行,不僅帶動了網頁技術上的革新,同時也影響了視覺設計上的處理方式。從TESLA官網主視覺來看,我們發現它特別在主視覺上面下功夫。為了能讓單一張主視覺可相容於電腦、筆電、平板、手機等各種無法預測尺寸的網頁瀏覽設備,TESLA採用了一張將主體上下左右置中的汽車產品照,不只在橫式螢幕的電腦中可展現大氣景象,同時也能自適應在手機版直式畫面中(畫面會自動隱藏左右兩邊)。
資料來源:TESLA 官網
|
TESLA RWD手機版網頁
|
TESLA 電腦版網頁
|
Burger King漢堡王,以單色背景在RWD響應式網頁得到最佳呈現
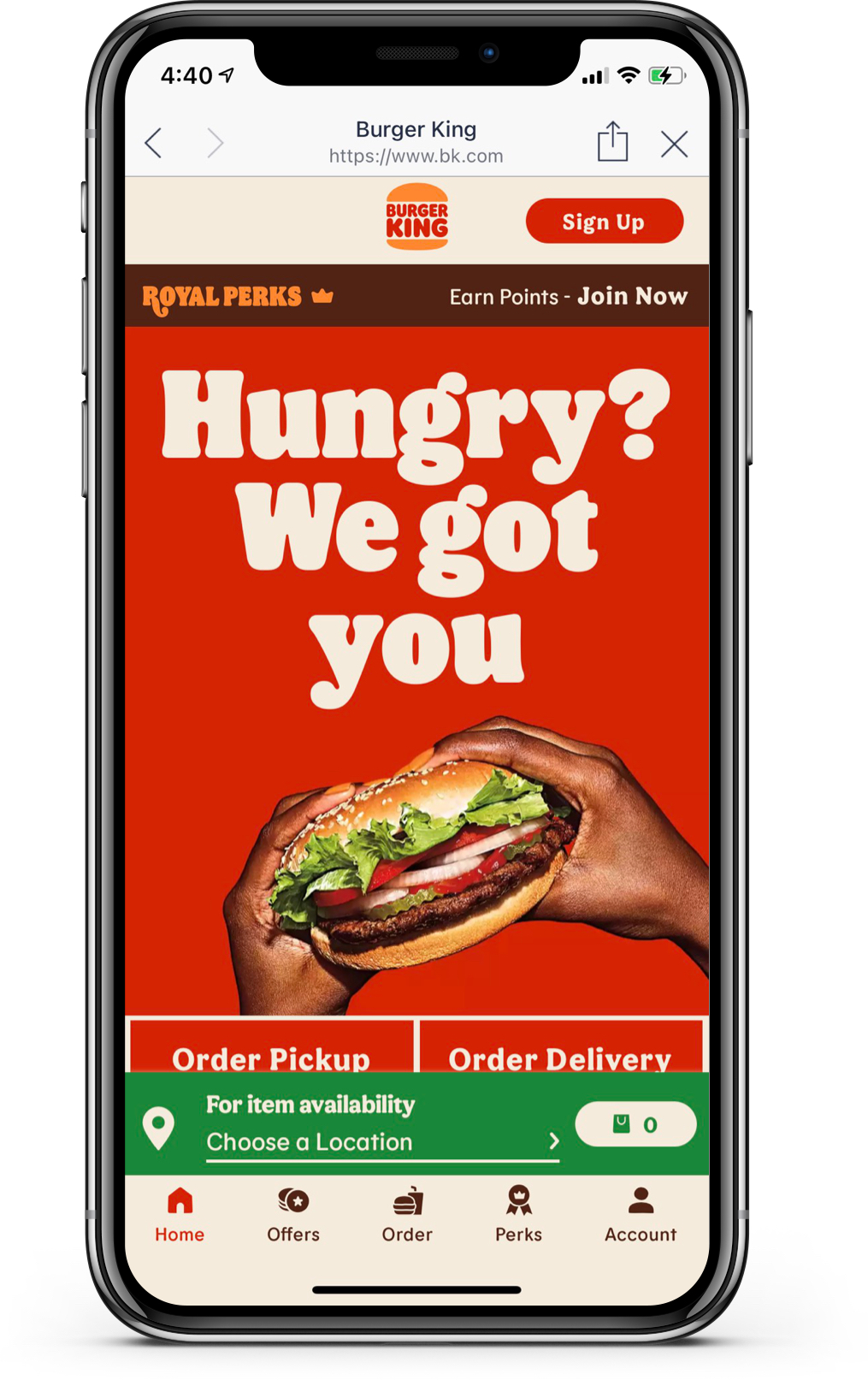
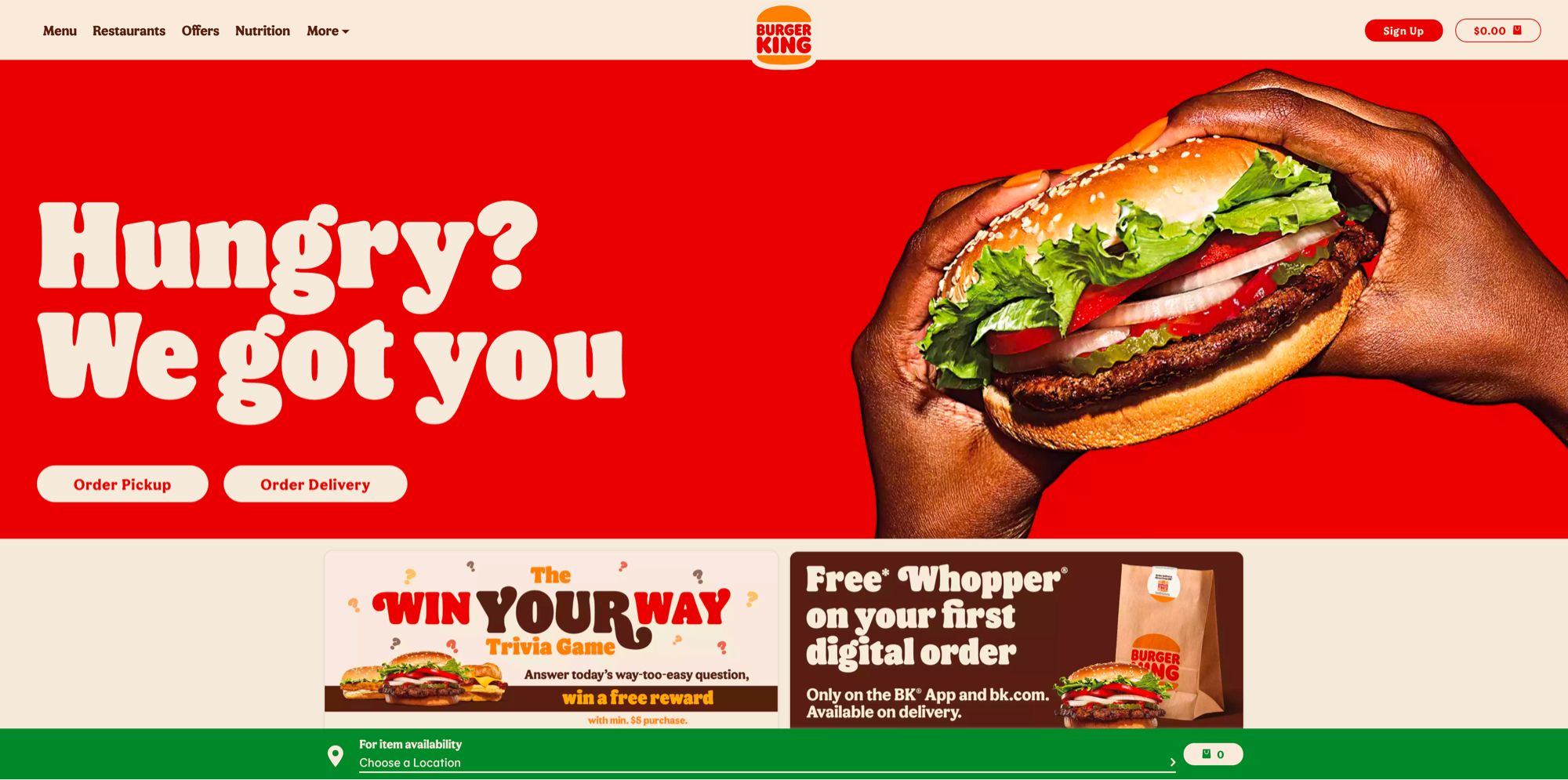
餐飲品牌Burger King漢堡王官網,喜歡採用簡而有力的單色背景做為廣告效果的網站主視覺,這個手法剛好也很適合使用在RWD網站上。電腦版上「左文右圖」的方式,來到手機版後順勢成為「上文下圖」,單色背景則減化了RWD在網頁製作的執行難度。同時它也拿掉了過去常用的多圖輪播,將「廣告訊息」以圖片方式放在主視覺底下呈現。Burger King漢堡王官網上的系統色運用的很極致,品牌風格鮮明。網站設計上有一個比較特別的設計巧思,它把大部份品牌官網所採用的「漢堡選單」固定在頁底下方,有點類似APP介面的概念。
資料來源:Burger King 漢堡王官網
|
Burger King RWD手機版網頁
|
Burger King 電腦版網頁
|
Adobe,動靜不同的方式的RWD響應式網頁設計處理
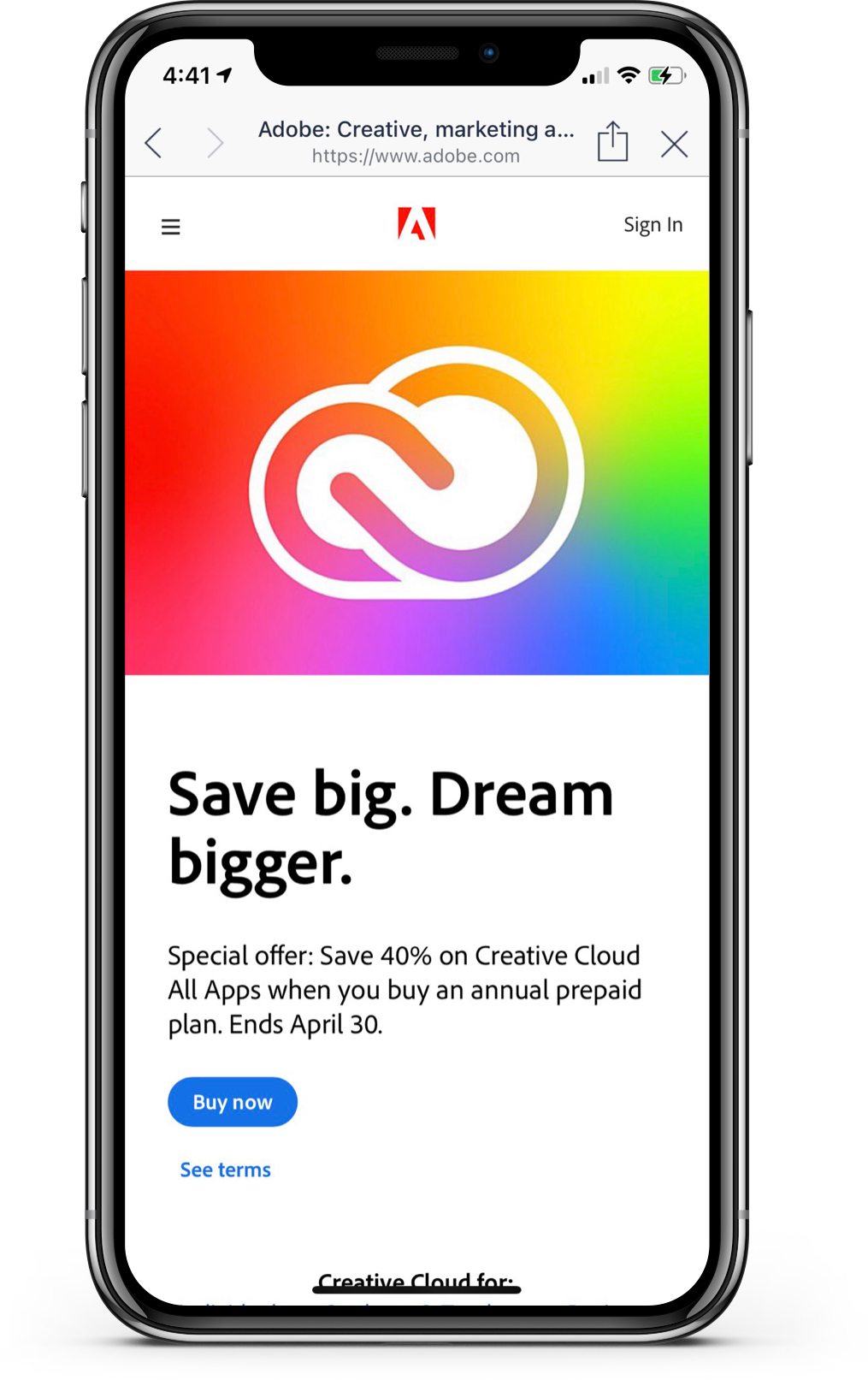
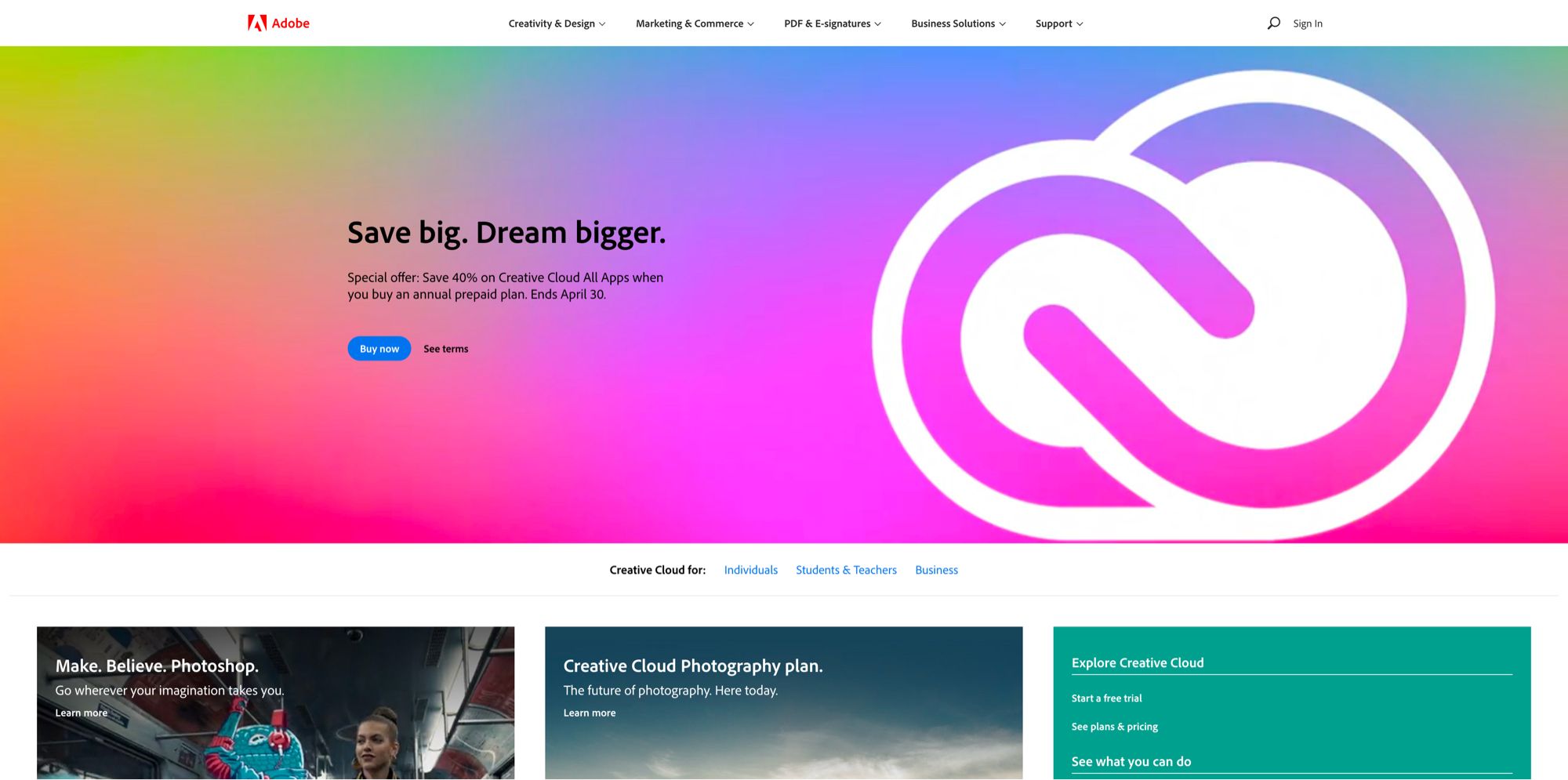
做為網頁設計軟體的先趨品牌,Adobe在首頁主視覺也是依裝置尺寸採用不同的方式呈現。雖然都是同一個視覺主題,電腦版採用動畫方式呈現,手機版則是靜態圖片。為了能在手機閱讀上會更流暢,手機版的首頁Slider 分別把圖和文字分開,讓手機直式的閱讀瀏覽更為簡單清楚。
資料來源:Adobe 官網
|
Adobe RWD手機版網頁
|
Adobe 電腦版網頁
|
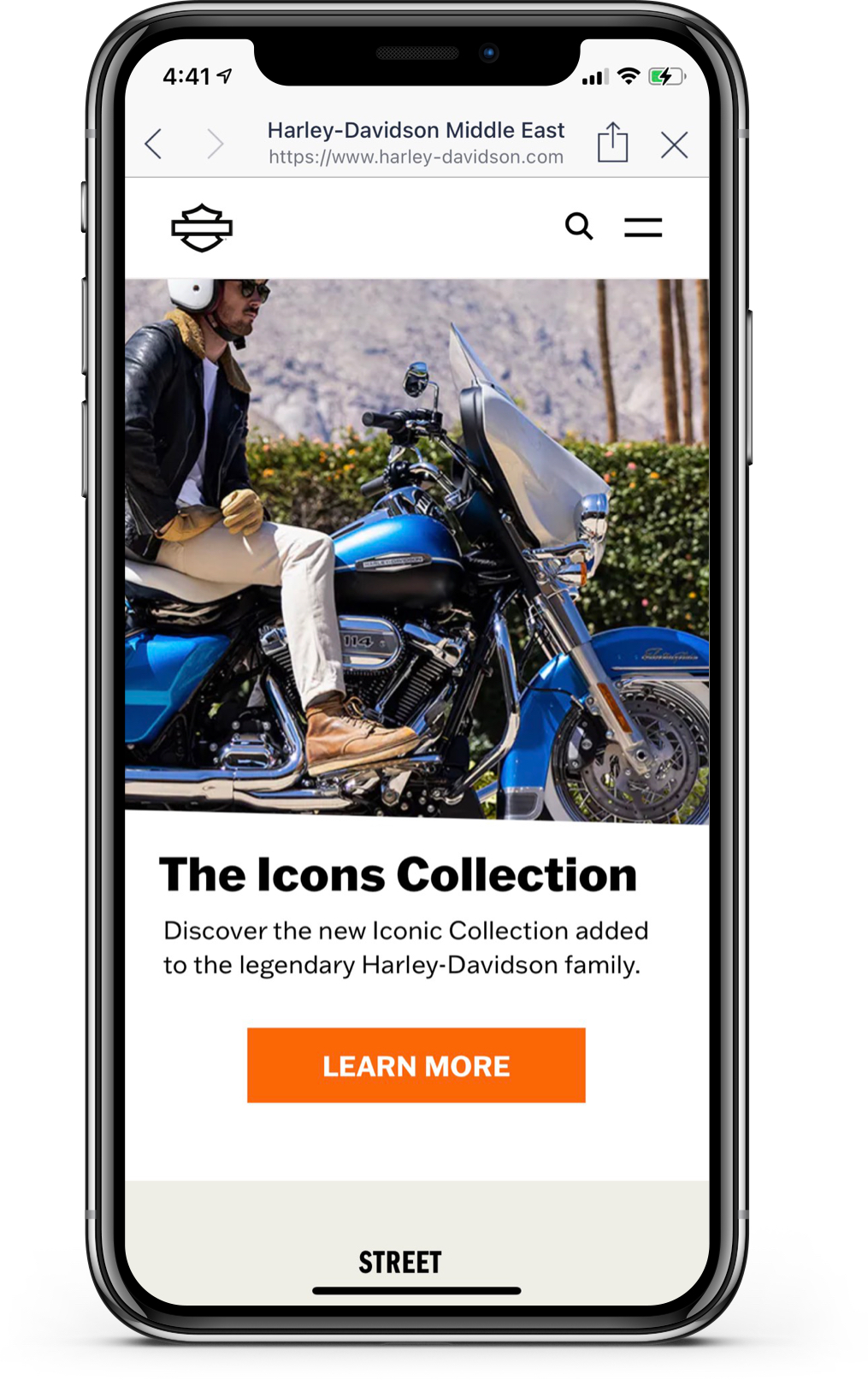
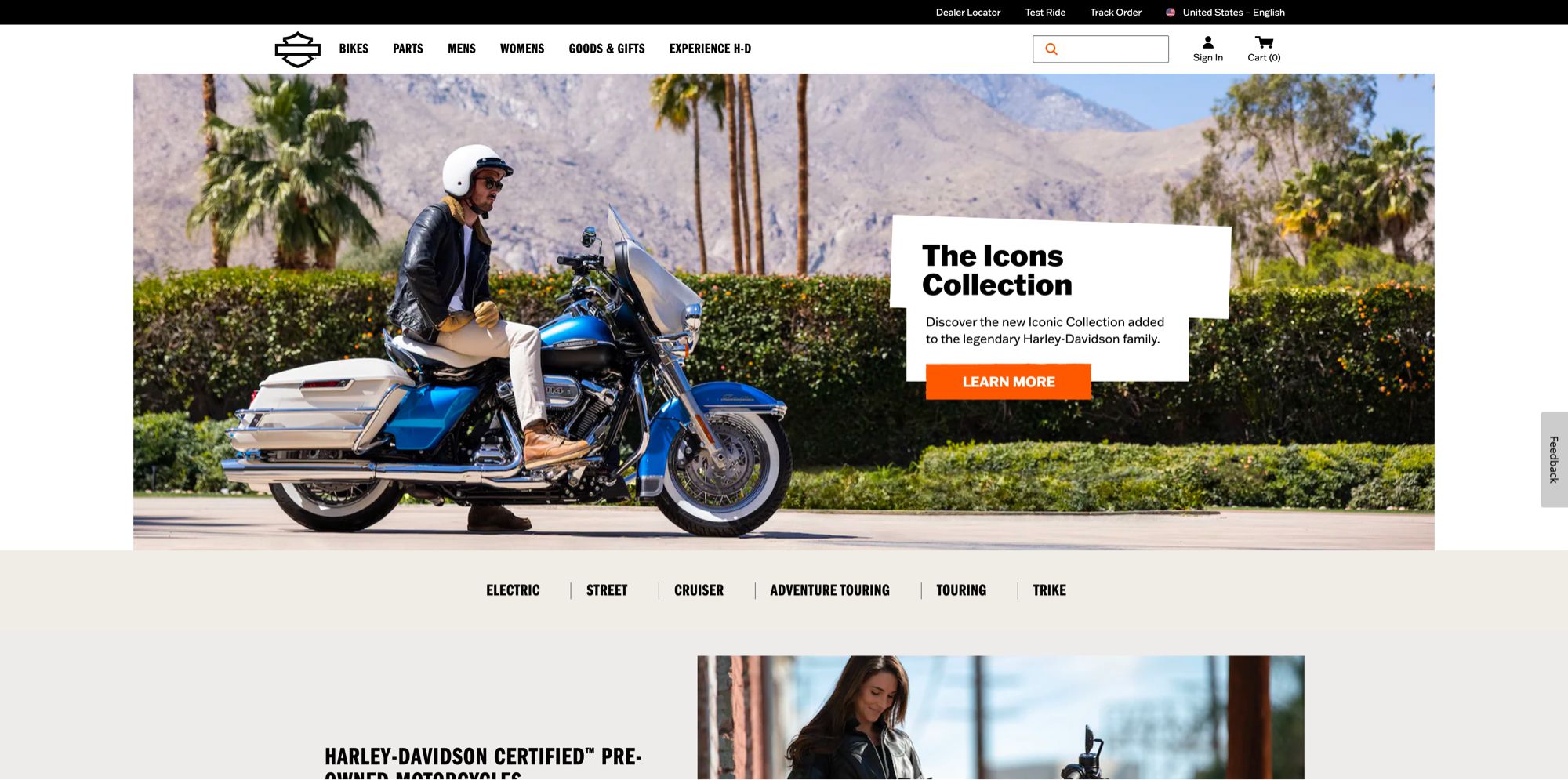
HARLEY,摩托車製造品牌響應式網頁設計範例
資料來源:HARLEY 官網
|
HARLEY RWD手機版網頁
|
HARLEY 電腦版網頁
|
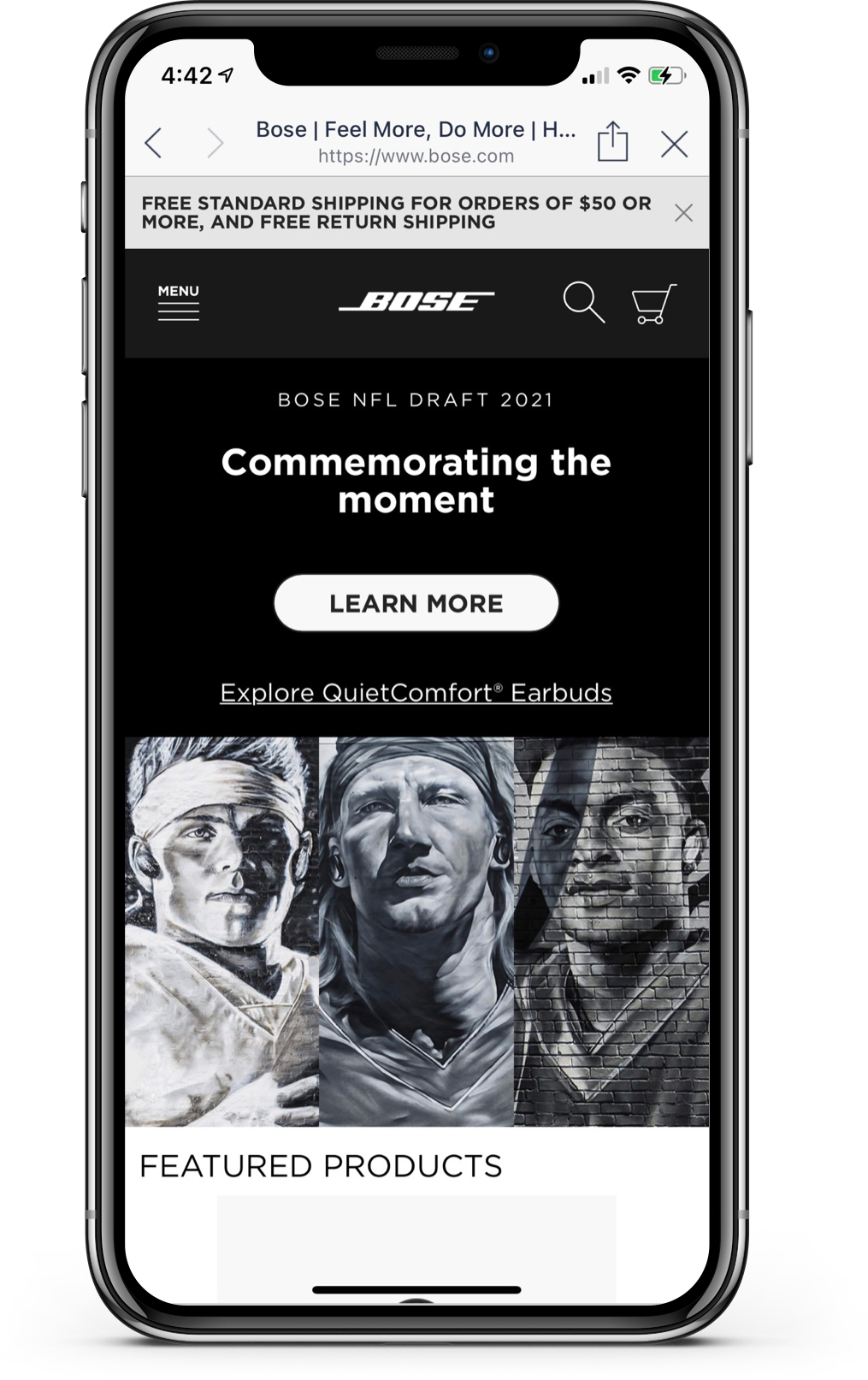
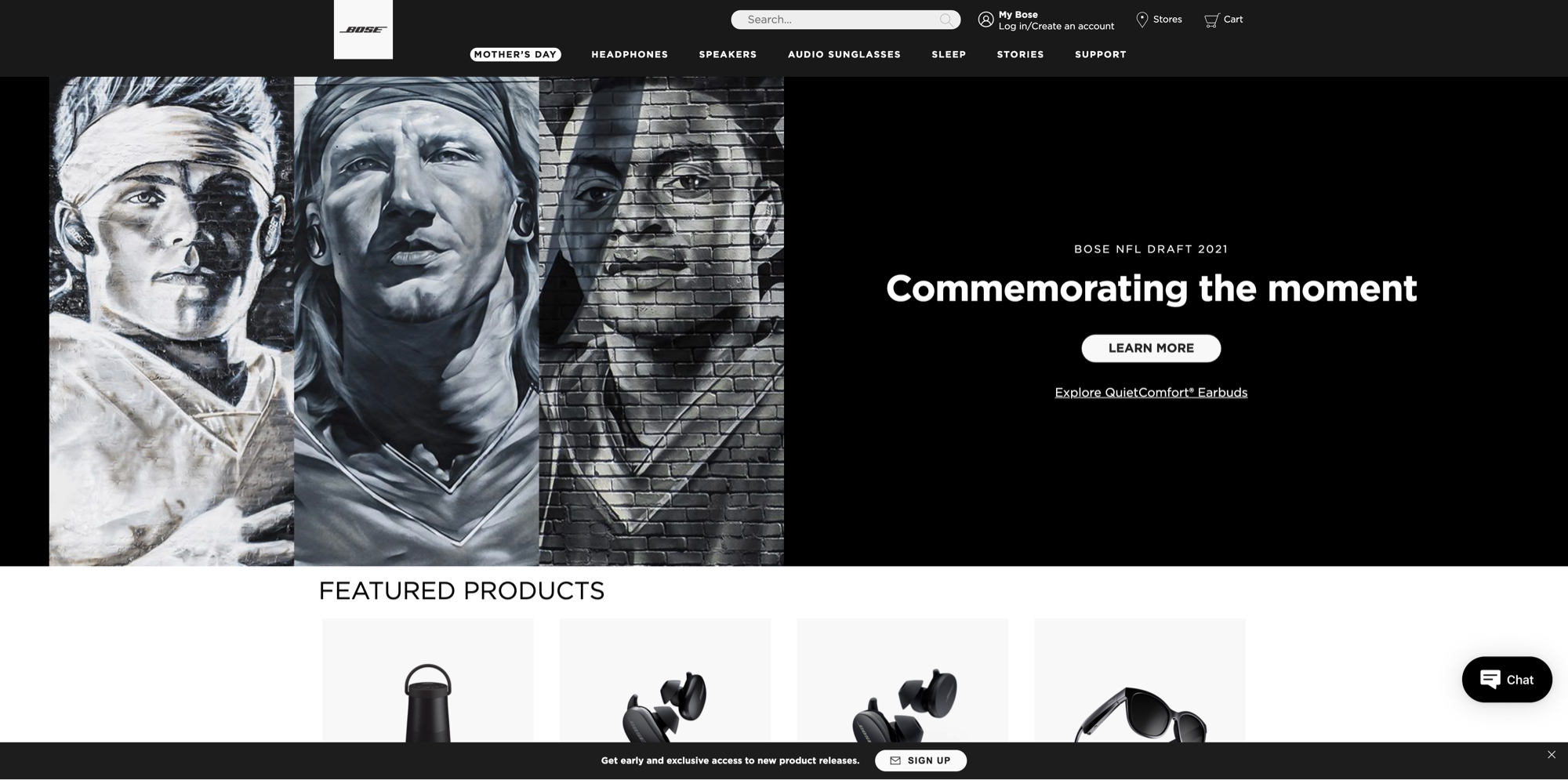
BOSE,消費電子製造商響應式網頁設計案例
於手機版把特別要放送的區塊,頂至最上方,供消費者第一眼就看到
資料來源:BOSE 官網
|
BOSE RWD手機版網頁
|
BOSE 電腦版網頁
|
GOGORO,台灣電動車品牌響應式網頁
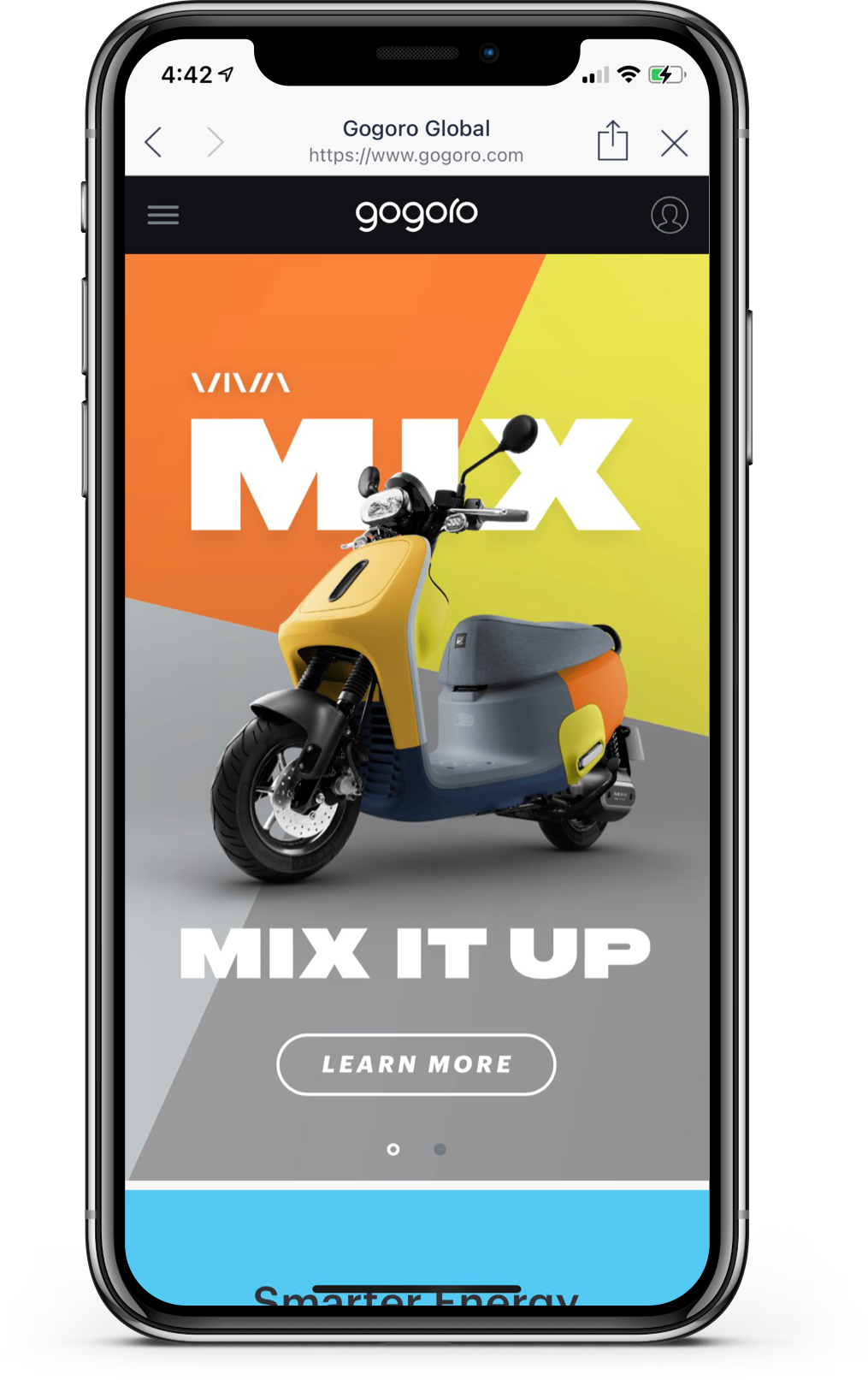
首頁Slider在手機版另外做了相對應的尺寸,行動裝置顯示上能更完美
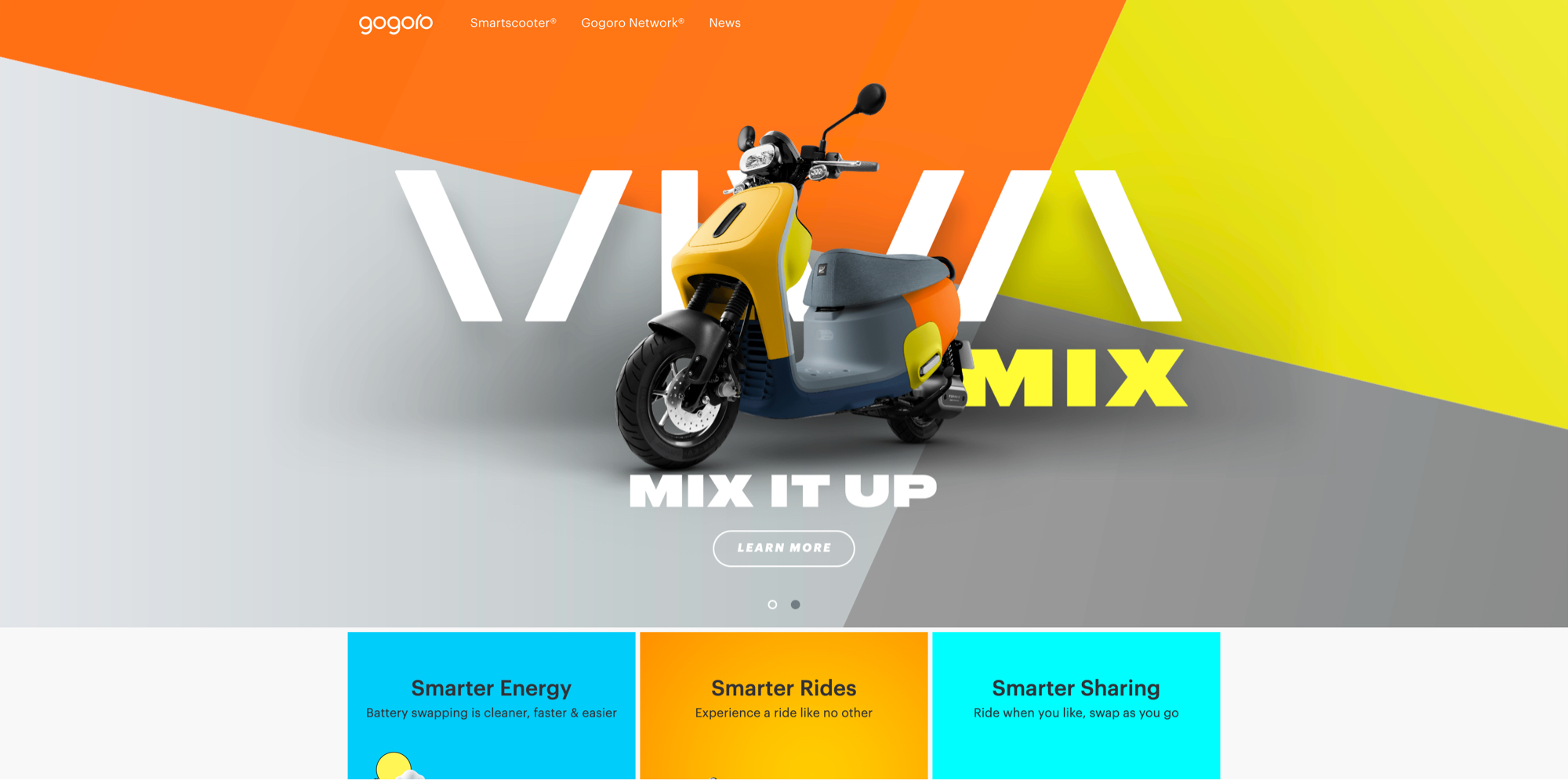
資料來源:GOGORO 官網
|
GOGORO RWD手機版網頁
|
GOGORO 電腦版網頁
|
AXA,保險服務集團響應式網頁
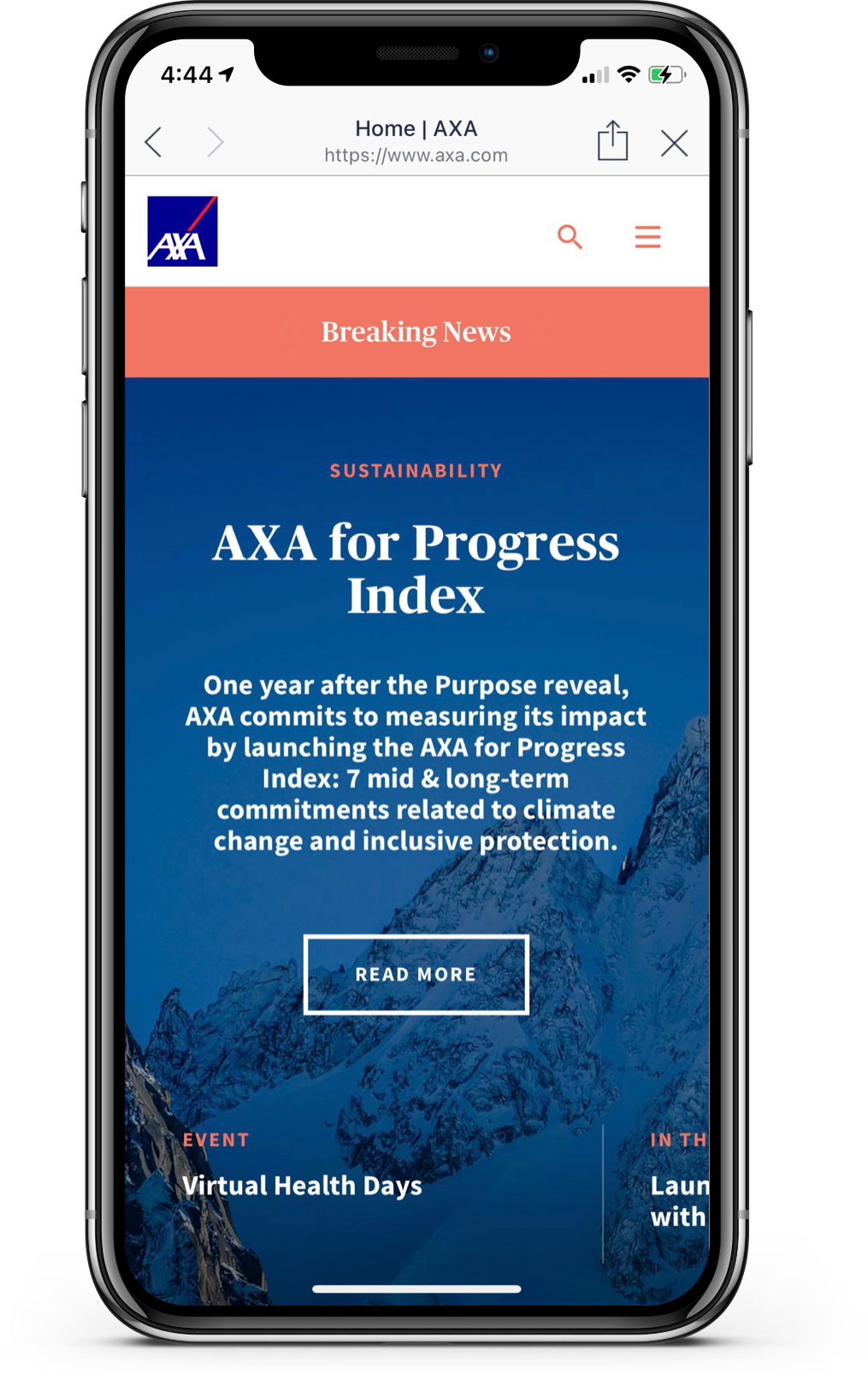
Slider的新聞區塊在手機版,以輪播的方式呈現
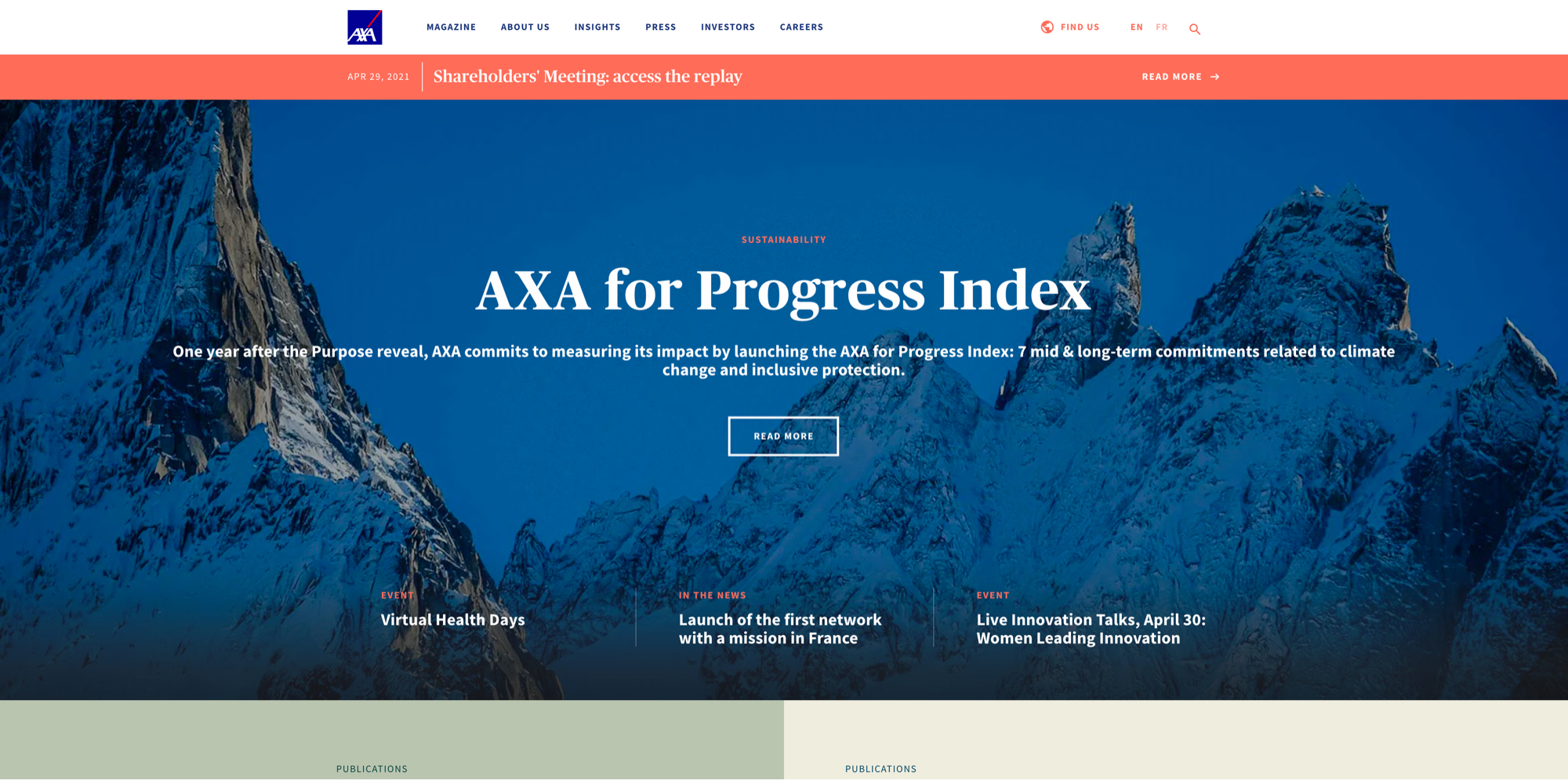
資料來源:AXA 官網
|
AXA RWD手機版網頁
|
AXA 電腦版網頁
|
總結:RWD響應式網頁設計的共通點、有哪些設計趨勢?
網站主視覺的呈現
- 網站主視覺一改過去多圖輪播的方式,逐漸改為單張照片呈現,或是背景圖的方式呈現。
- 為了保持電腦版網頁和手機版網頁在視覺上的一致性,圖片會選用「將圖片主體置於中央」的方式,讓圖片在電腦手機之間來回切換不顯突兀。
- 主視覺到底應該用全版的?還是2/3版的?沒有一定的答案,因人而異。不過如果是採用2/3版的(露出下方的網頁區塊),通常會將主視覺設計成可以在手機版自動變成上圖下文的方式,這種設計手法可以很巧妙地因應電腦/手機的螢幕尺寸不同,還能呈現一致性的視覺感。
手機版header版頭設計
- 主要的切換介面來自於「漢堡選單」,使用者已逐漸習慣漢堡選單的存在,並且知道透過漢堡選單來切換到其他頁面。
- header的主要項目通常會放最重要的選項功能,除了logo和漢堡選單外,其他選項因網站的特性而有所差別,最常出現的是「搜尋」、「購物車」、「語言切換」、「登入」
延伸閱讀:什麼是RWD響應式網頁設計?圖解說明讓你3分鐘搞懂手機版網站
延伸閱讀:RWD網頁設計時代,有哪些手機電腦相通的設計形式?
* 歡迎分享這篇文章,分享時請務必加入文章來源網址。
想詢問網站設計方面的問題?
做為網頁設計公司的領導品牌,凱士深受B2B外銷公司、上市櫃公司及外商公司推薦,10年來累積超過200個網頁設計作品。
我們很樂意用淺顯易懂的方式讓我們的客戶輕鬆了解網頁設計的各種疑難雜症。
如果您對網站設計規劃有任何問題,歡迎聯絡凱士,我們將會為您提供最適合的建議。
追蹤文章
想要收到網頁設計領域的相關訊息嗎?
我們會不定時在FB更新上面的網頁設計相關文章,歡迎追蹤凱士臉書專頁