TOP10 產品相簿 Product Gallery 設計參考
2016-07-08
關於網站的相片簿元件,它是能夠囊括許多圖片,讓網站的訪問者在縮圖列自由點選所想要看的圖片,點選後放大,有如放映的效果,在圖片上的觀看就迅速許多,而且對於網站經營者也是非常方便的,因為它能針對單一品項管理多圖,非常適用於購物網站,因需要向消費者提供多張商品細節的照片,如果以相片簿方式呈現,在介面上也能呈現簡潔的效果,而不紊亂。
以下分享10個網站的Photo Gallery設計範例:
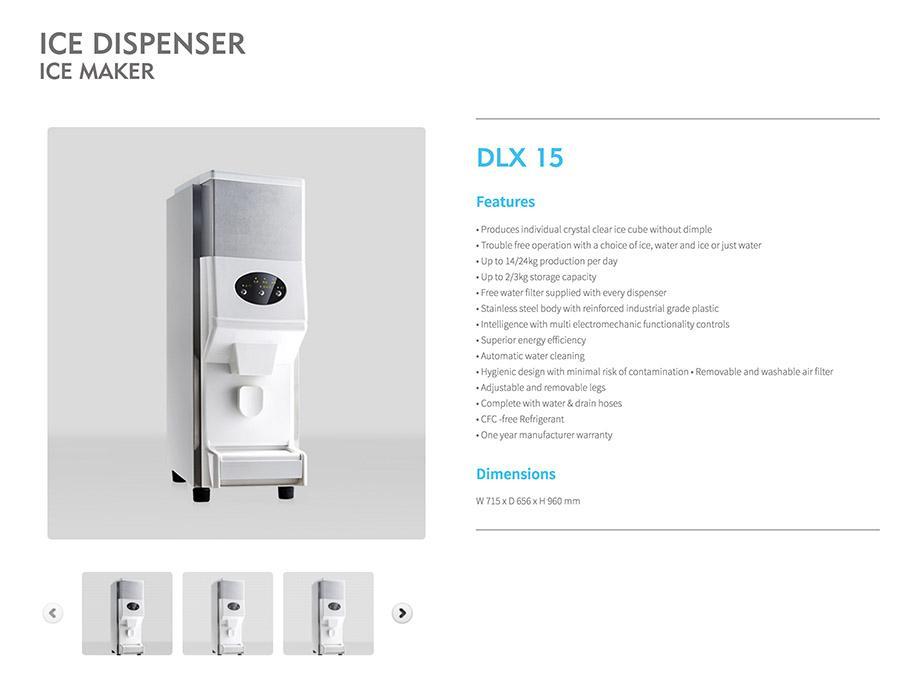
Delux
典型的相片簿設計方式

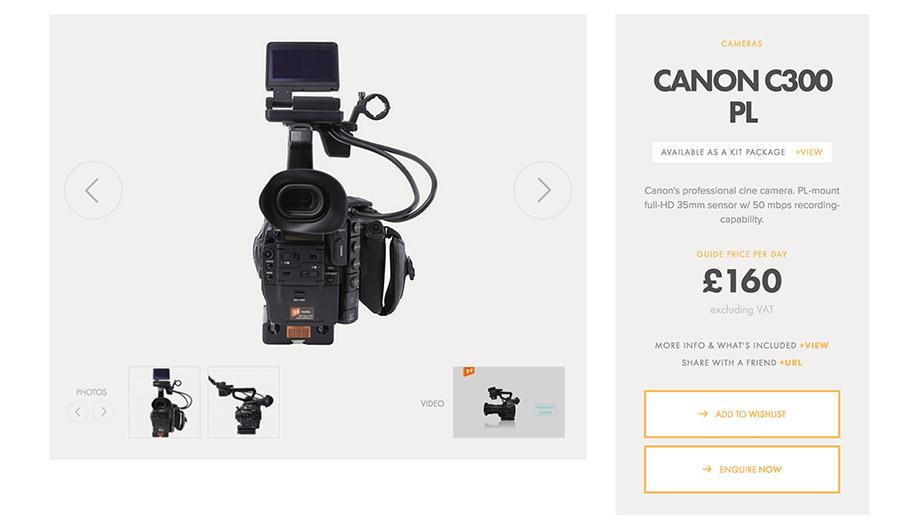
Sony
採用大版面的呈現方式,簡潔有力的風格設計

somedia.tv
搭配乾淨的底色,也能襯托出產品的特性

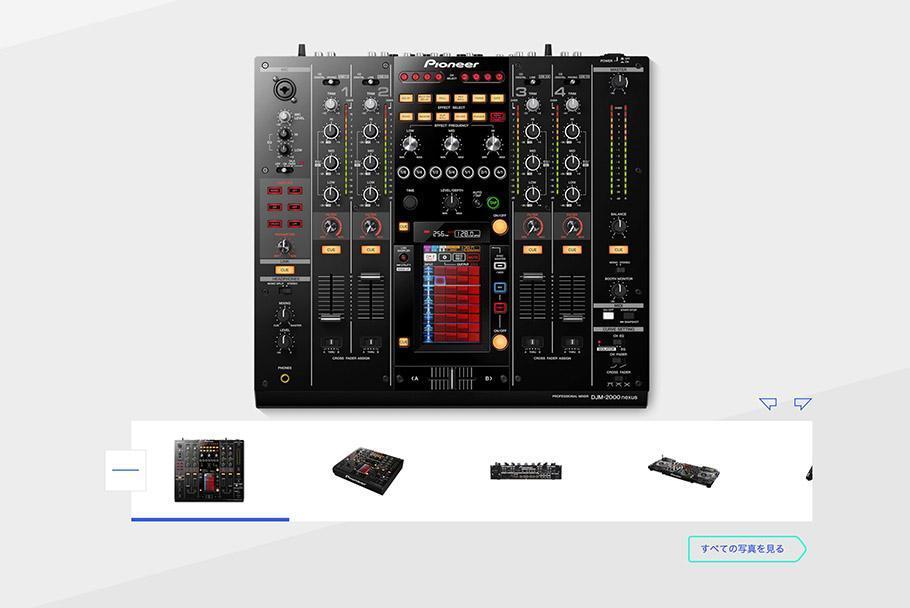
Pioneer Dj
在相片簿的預覽圖列,簡潔強烈的風格很符合產品特性

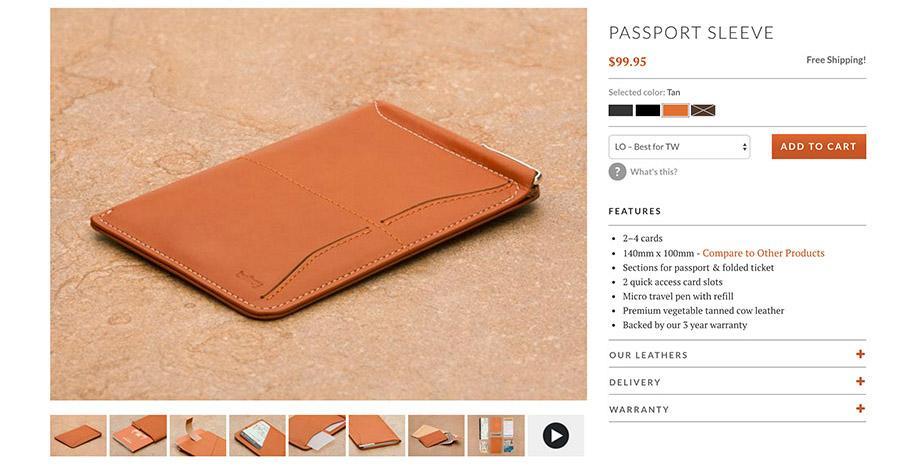
bellroy
多張商品縮圖部分整齊排列,與主圖靠齊,在視覺呈現舒服的效果

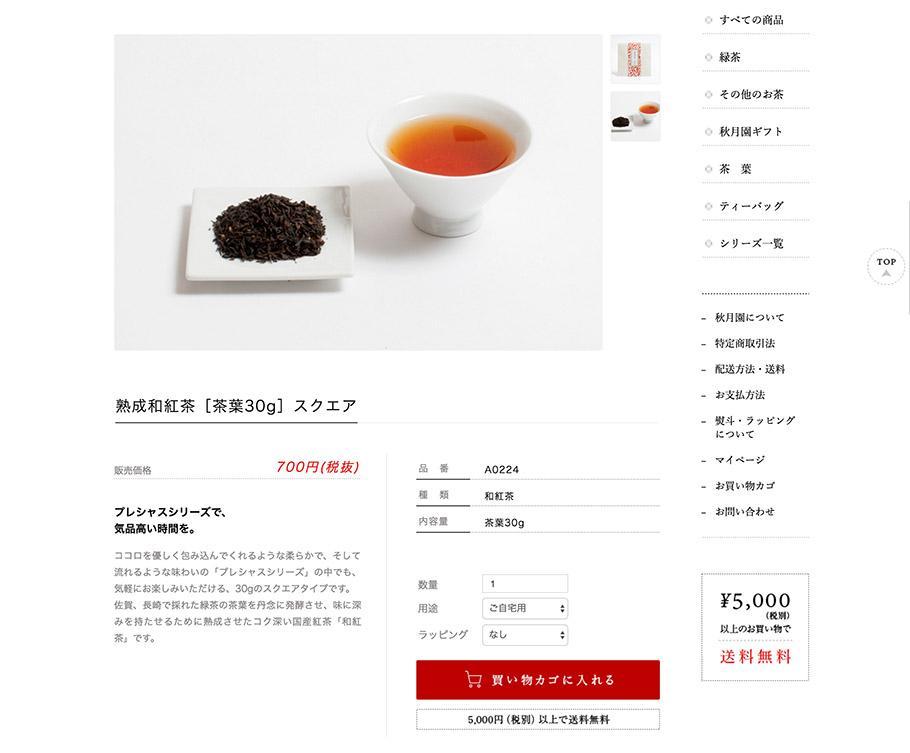
Akizukien
縮圖位置改為商品大圖右側位置,也是能有協調的效果

Qualz
縮圖尺寸比較大,適合圖片細節較不多的商品

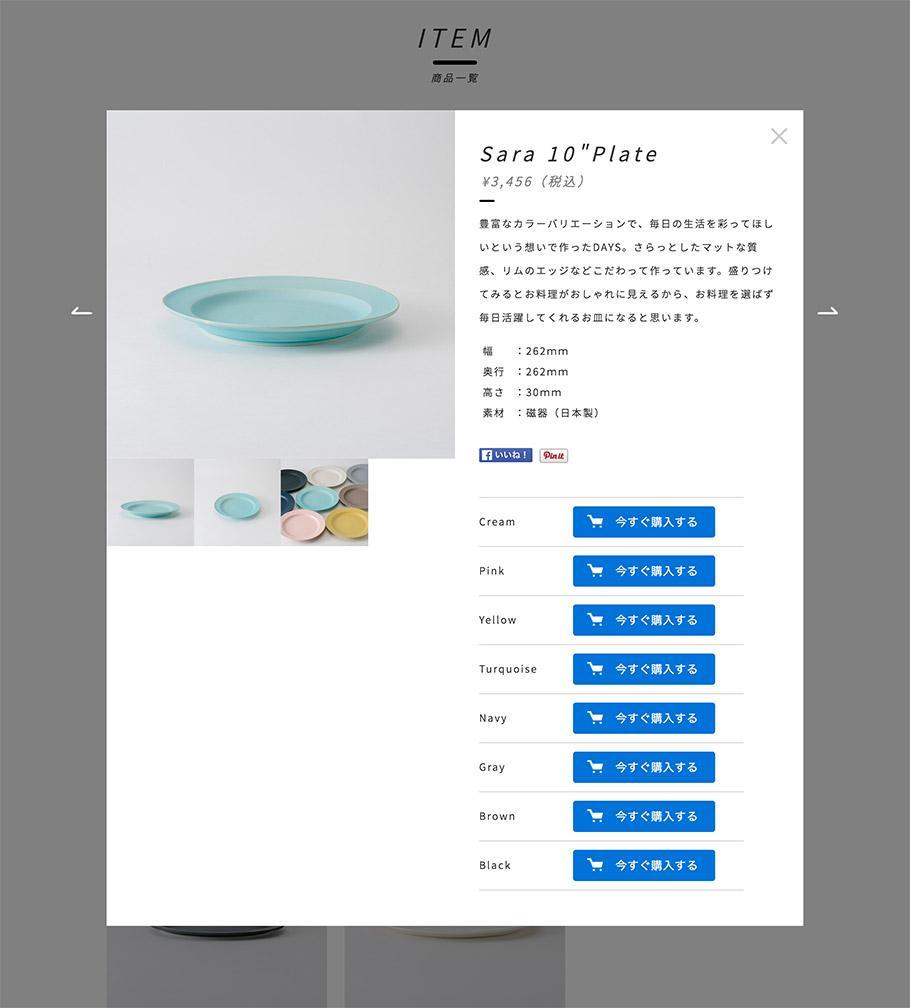
Sakuzan
採用無間距的排版方式,適合背景乾淨的圖片,視覺上也能夠協調

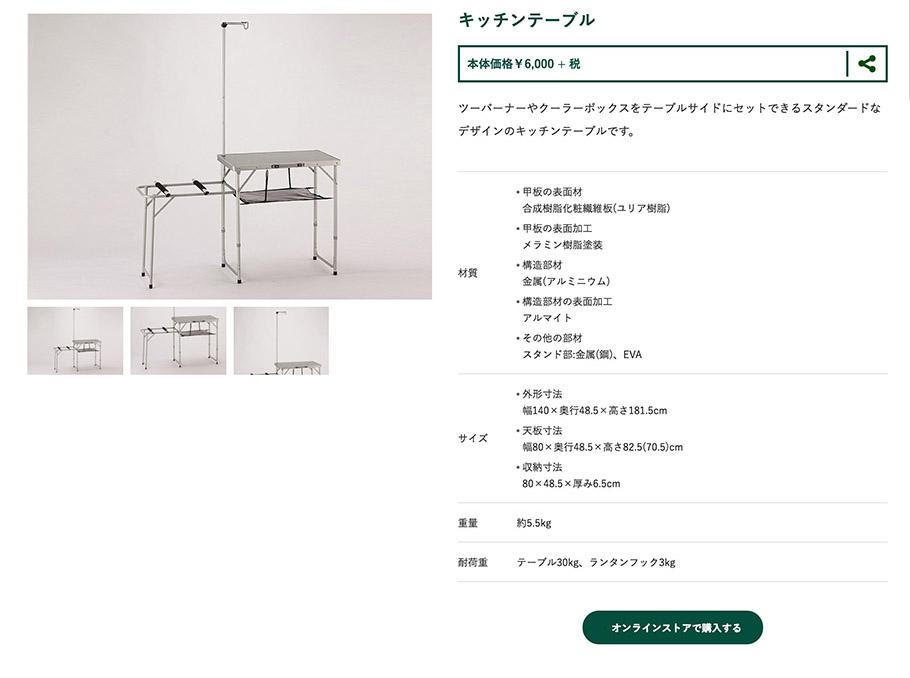
Ergohuman
商品細節圖較多,就能使用箭頭來消化大量的圖片

nissin
在介面上採用較生動.活潑的設計

* 歡迎分享這篇文章,分享時請務必加入文章來源網址。
想詢問網站設計方面的問題?
做為網頁設計公司的領導品牌,凱士深受B2B外銷公司、上市櫃公司及外商公司推薦,10年來累積超過200個網頁設計作品。
我們很樂意用淺顯易懂的方式讓我們的客戶輕鬆了解網頁設計的各種疑難雜症。
如果您對網站設計規劃有任何問題,歡迎聯絡凱士,我們將會為您提供最適合的建議。
追蹤文章
想要收到網頁設計領域的相關訊息嗎?
我們會不定時在FB更新上面的網頁設計相關文章,歡迎追蹤凱士臉書專頁