推薦:TOP10 時間軸 Timeline 網頁設計參考範例
2016-09-27
時間軸常應用於形象網站的歷史沿革單元上,把品牌歷史的發生先後次序用時間軸表達,是能幫助網站造訪者能快速暸解關於網站品牌的歷史發展,以最精簡的方式呈現一個品牌的發展歷史,是非常方便的元件。
以下分享10個網站的Timeline設計範例:
目錄
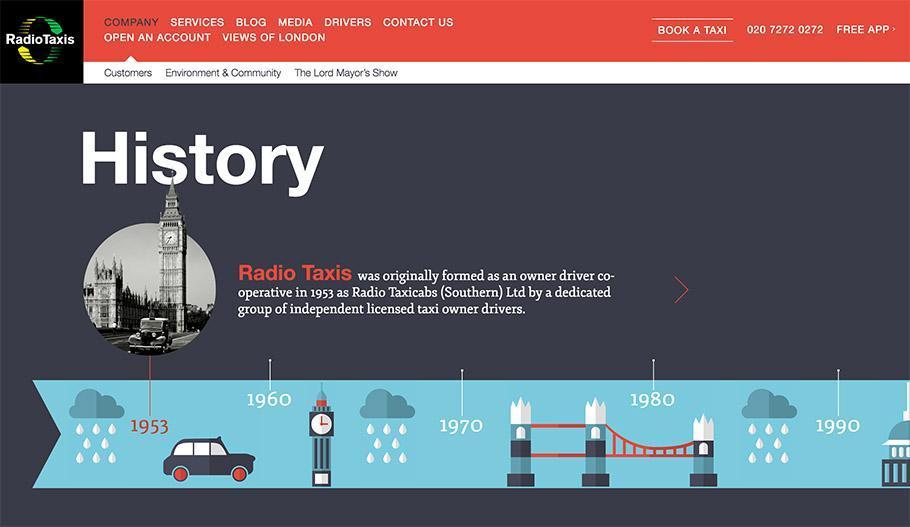
Radio Taxis
在時間軸上使用插圖設計,沿革事件以照片配合文字簡述呈現,網頁效果上更為生動。

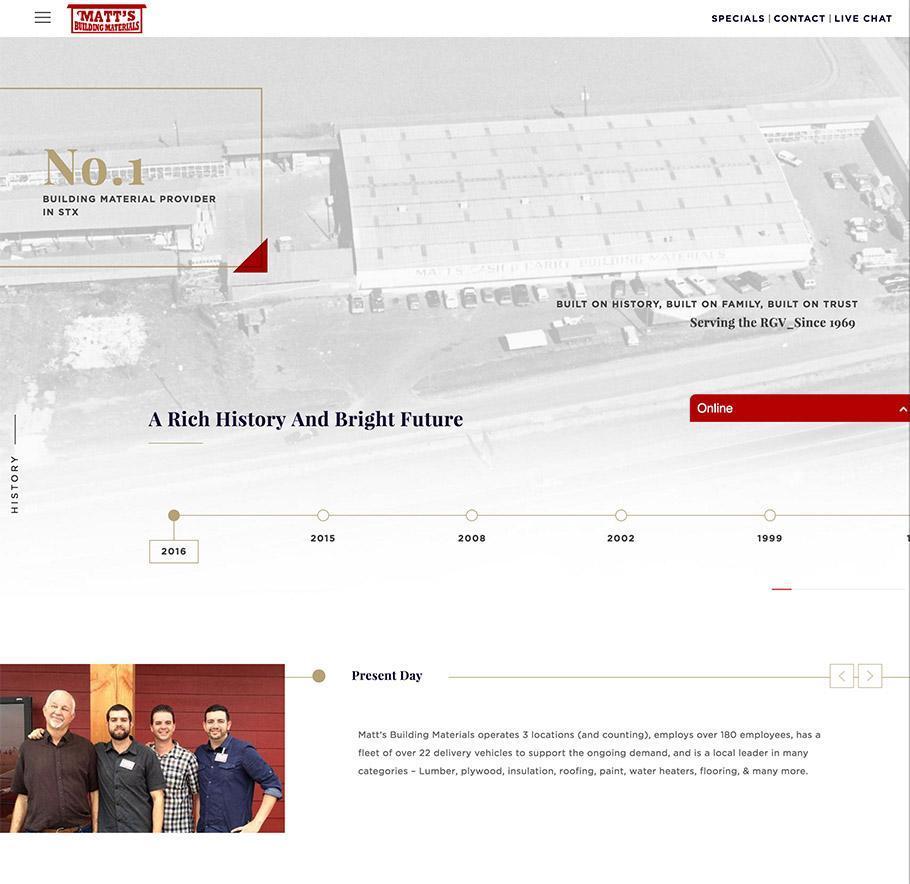
Matt's
以簡單的點線面元素,在風格上更簡潔大方,且也能配合左右鍵,更增加互動效果。

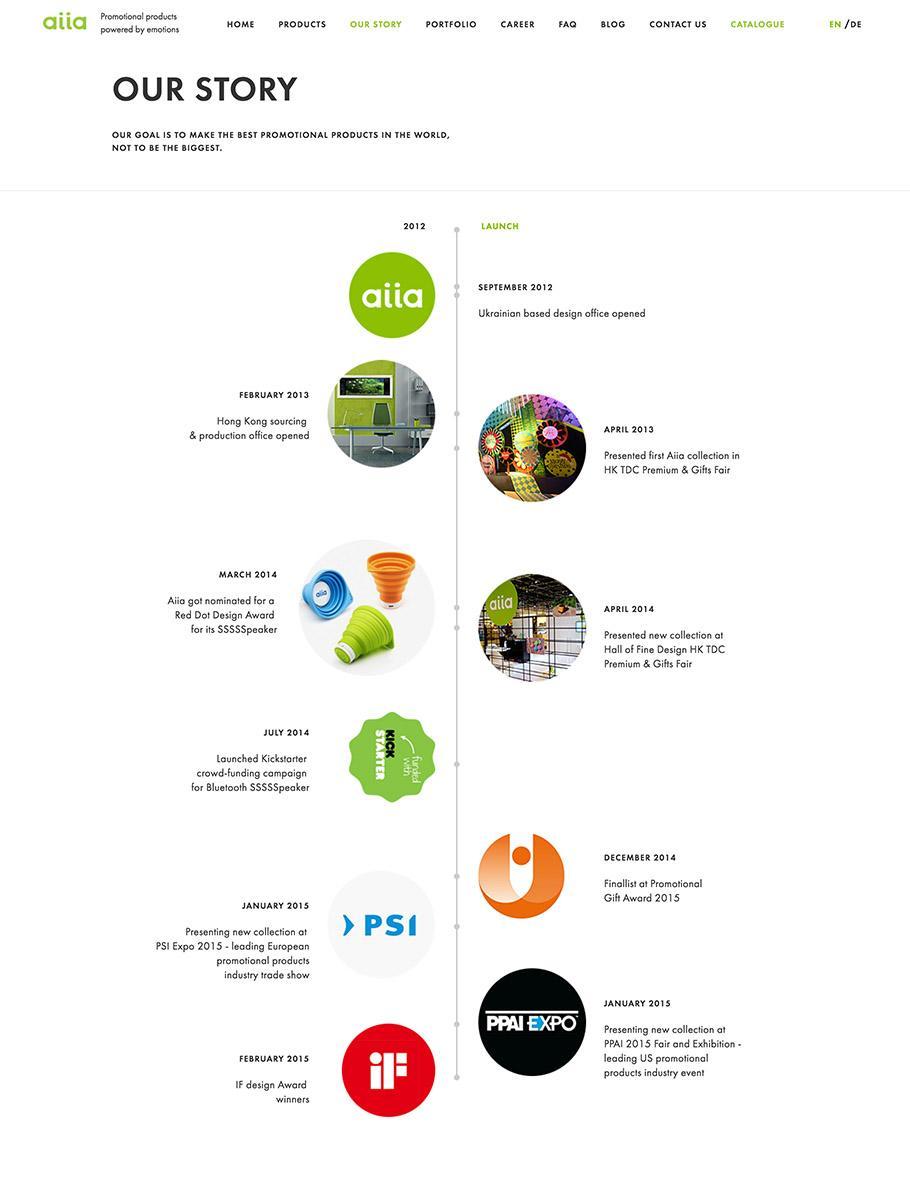
aiia
圖片採用圓形呈現,及簡要文字排列,視覺上也能有活潑的效果。

TAGUCHI
時間軸採用較粗的線條,風格呈現較工業風,然而在每10年份在做一次階段分類,更清楚明暸,適合消化有大量資訊的公司品牌。

OAK LAWN
文字採用紅色,視覺上更鮮明。

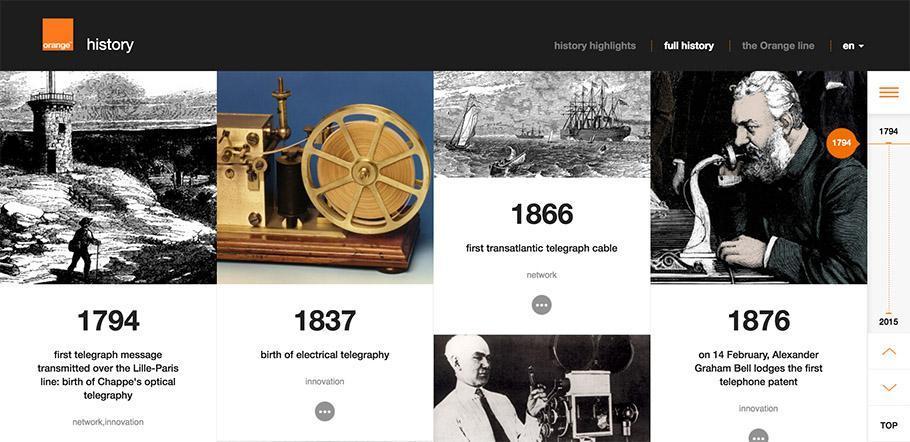
orange
時間軸採用紙牌式的設計,跟一般時間軸的設計較為特別,風格上呈現時尚風格,

I AND C-Cruise
使用UI色做配色,在網站上也更能統一風格。

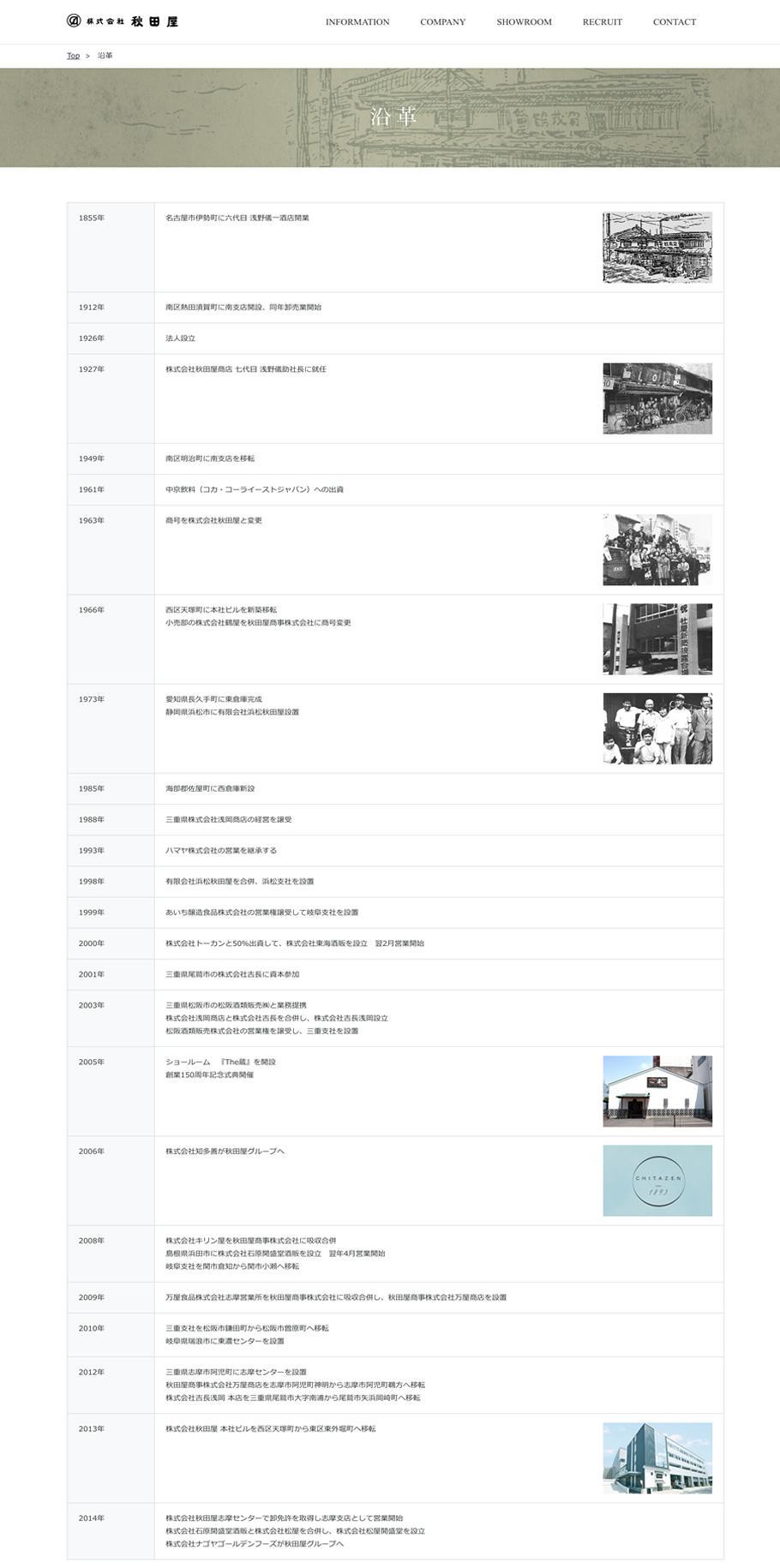
Akitaya
使用表格排版設計,畫面雖較傳統、簡單,如加上圖片置入,能在畫面上有畫龍點睛的效果。

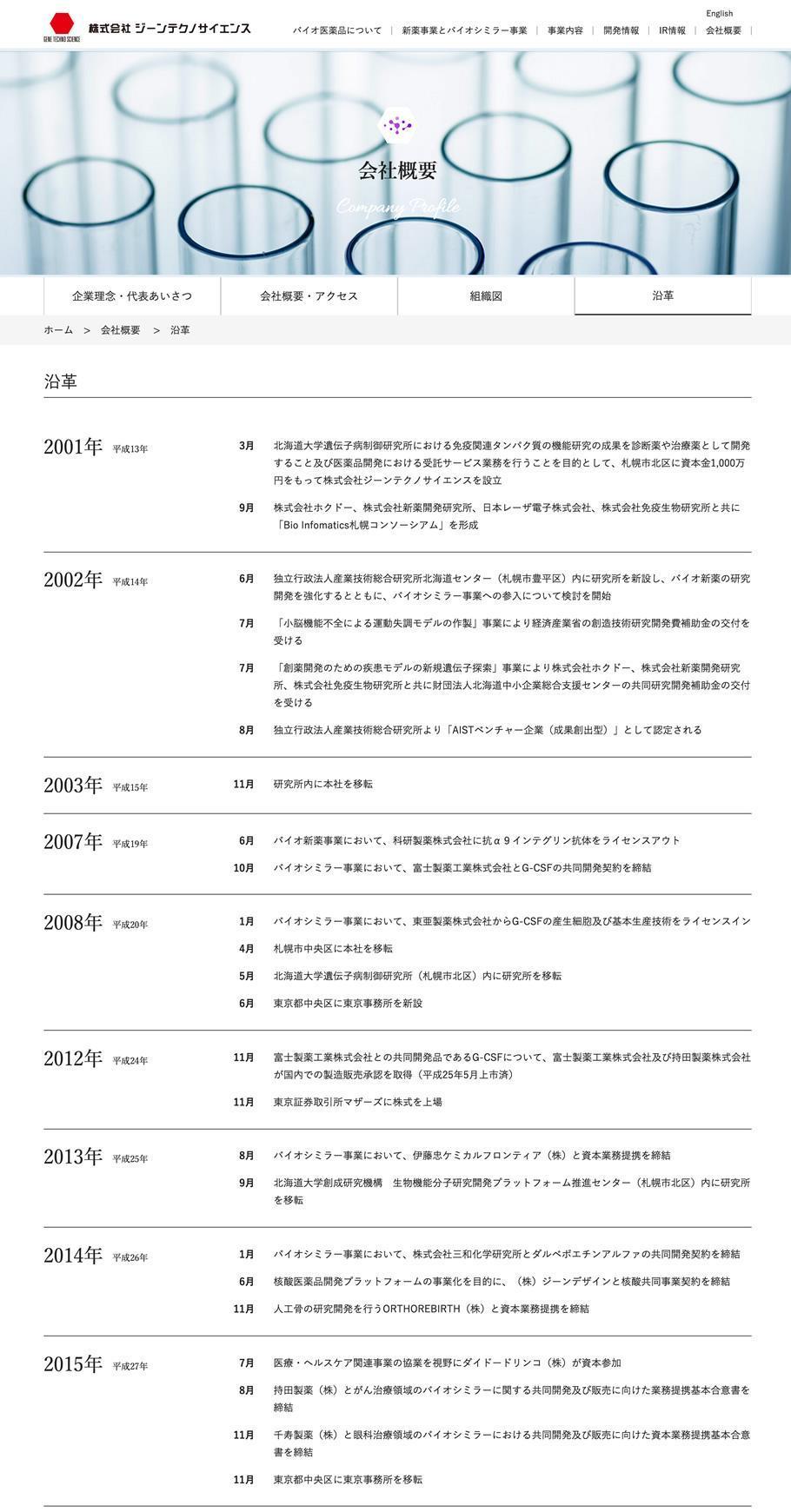
GENE TECHNO SCIENCE
文字簡單排列,在使用分隔線排列,視覺上也能容易閱讀。

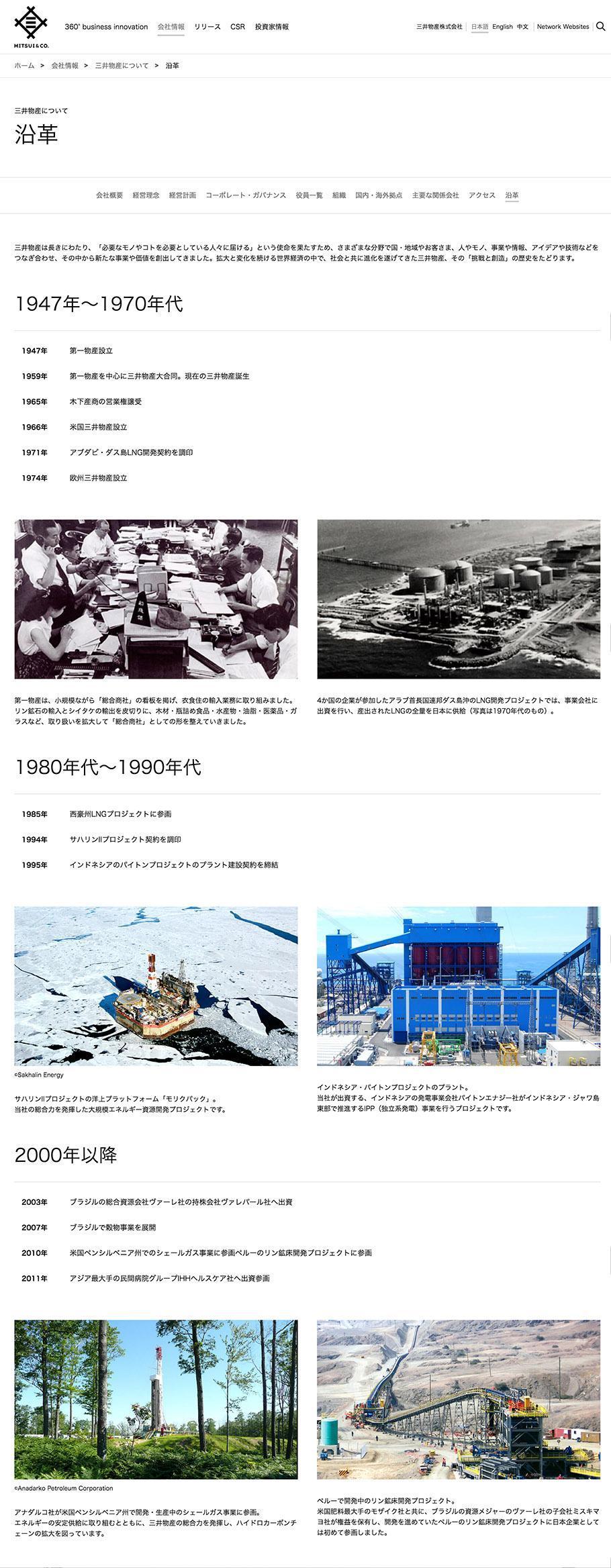
MITSUI
於版面上,以每時期所代表照片兩欄方式排列,畫面也較為整齊。

* 歡迎分享這篇文章,分享時請務必加入文章來源網址。
想詢問網站設計方面的問題?
做為網頁設計公司的領導品牌,凱士深受B2B外銷公司、上市櫃公司及外商公司推薦,10年來累積超過200個網頁設計作品。
我們很樂意用淺顯易懂的方式讓我們的客戶輕鬆了解網頁設計的各種疑難雜症。
如果您對網站設計規劃有任何問題,歡迎聯絡凱士,我們將會為您提供最適合的建議。
追蹤文章
想要收到網頁設計領域的相關訊息嗎?
我們會不定時在FB更新上面的網頁設計相關文章,歡迎追蹤凱士臉書專頁